Иконочные шрифты
Привет, разработчик!
В этой статье я расскажу как создавать и использовать иконочный шрифт с помощью gulp. Используем плагины gulp-iconfont и gulp-iconfont-css.
Устанавливаем плагины и прописываем зависимости.
npm install gulp-iconfont@4.0.0 gulp-iconfont-css -g
npm link gulp-iconfont gulp-iconfont-cssgulpfile.js
var iconfont = require('gulp-iconfont'),
iconfontCss = require('gulp-iconfont-css'),
fontName = 'somename';Параметр fontName обязателен, это имя нашего шрифта.
Пишем таск
gulpfile.js
gulp.task('iconfont', function(){
gulp.src(['assets/i/icons/*.svg'])
.pipe(iconfontCss({
path: 'assets/sass/templates/_icons_template.scss',
fontName: fontName,
targetPath: '../../sass/_icons.scss',
fontPath: '../fonts/icons/'
}))
.pipe(iconfont({
fontName: fontName
}))
.pipe(gulp.dest('assets/fonts/icons'));
});А теперь подробнее:
gulp.src(['assets/i/icons/*.svg'])Берем все иконки(путь указывается относительно gulpfile) Далее внутри таска прописываем шаблон для scss-файла, с помощью которого будут использоваться иконки:
path: 'assets/sass/templates/_icons_template.scss'Шаблон доступен по ссылке https://github.com/glivera-team/glivera-team-template/blob/master/assets/sass/templates/_icons_template.scss
fontName: fontName - название шрифта, которое объявлено ранее.
fontPath: ‘../fonts/icons/’ - путь для шрифта.
targetPath - путь для scss-файла.
Создаем шрифт
Предварительно проверив все пути(т.к. у вас может быть другое расположение папок) запускаем таск. Если все прошло правильно, в указанной в параметре fontPath папке лежит шрифт в формате svg, а в targetPath теперь scss файл, который необходимо импортировать в sass вашего проекта. Он состоит из трех основных частей:
Подключение шрифта
@font-face {
font-family: "somename";
src: url('../fonts/icons/somename.eot');
src: url('../fonts/icons/somename.eot?#iefix') format('eot'),
url('../fonts/icons/somename.woff') format('woff'),
url('../fonts/icons/somename.ttf') format('truetype'),
url('../fonts/icons/somename.svg#somename') format('svg');
}Общее объявление тихих классов, присвоение им свойств шрифта
%icon-button_play2,
%icon-button_plus,
%last_selector {
&:before {
font-family: "iconsmoon";
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-style: normal;
font-variant: normal;
font-weight: normal;
// speak: none; // only necessary if not using the private unicode range (firstGlyph option)
text-decoration: none;
text-transform: none;
}
}Каждому тихому классу - свою иконку !
%icon-achievement:before {
content:'\E001';
}
%icon-add:before {
content:'\E002';
}
%icon-android:before {
content:'\E003';
}Редактируем шрифт на iconmoon
Для того чтобы шрифт было удобнее использовать, отредактируем его на iconmoon.
В нашем случае мы загружаем не отдельные иконки, а шрифт целиком(тот самый который сгенерировал gulp).
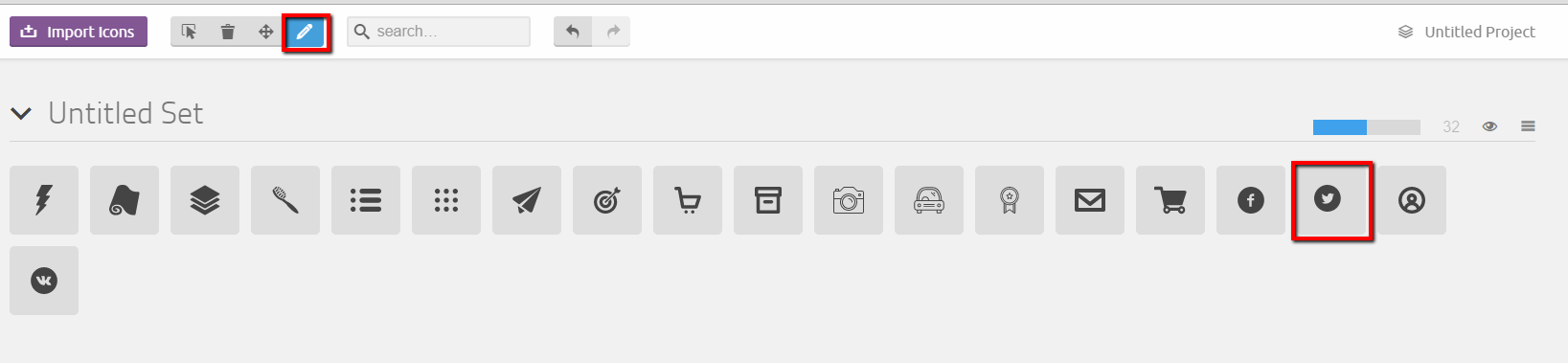
 После загрузки появится список иконок.
Каждую иконку нужно обработать в визуальном редакторе. Нажимаем на значок редактирования, а потом на иконку.
После загрузки появится список иконок.
Каждую иконку нужно обработать в визуальном редакторе. Нажимаем на значок редактирования, а потом на иконку.
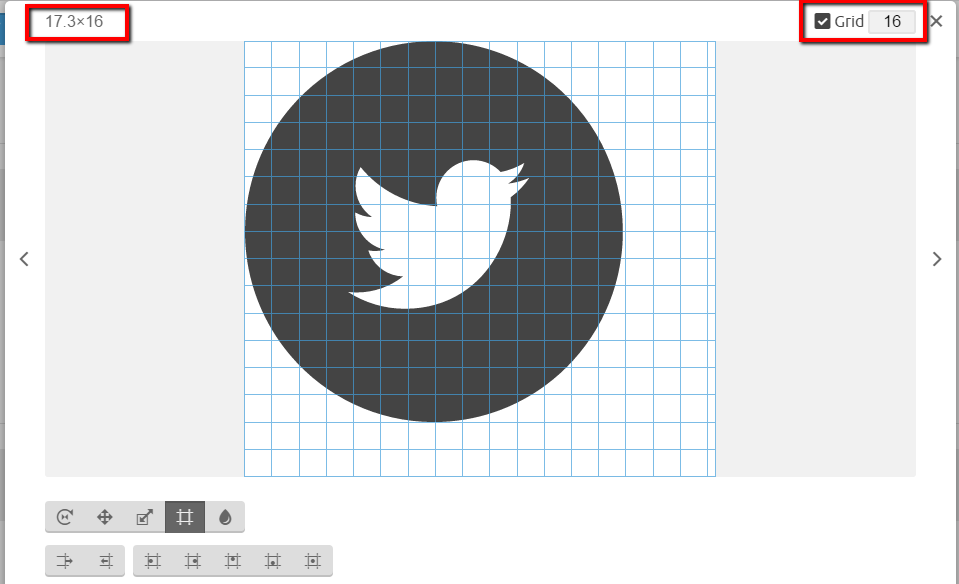
 Откроется окно обработки иконки. Включаем сетку(если она выключена) и выставляем размер 16. В верхем левом углу отображен размер иконки.
Откроется окно обработки иконки. Включаем сетку(если она выключена) и выставляем размер 16. В верхем левом углу отображен размер иконки.
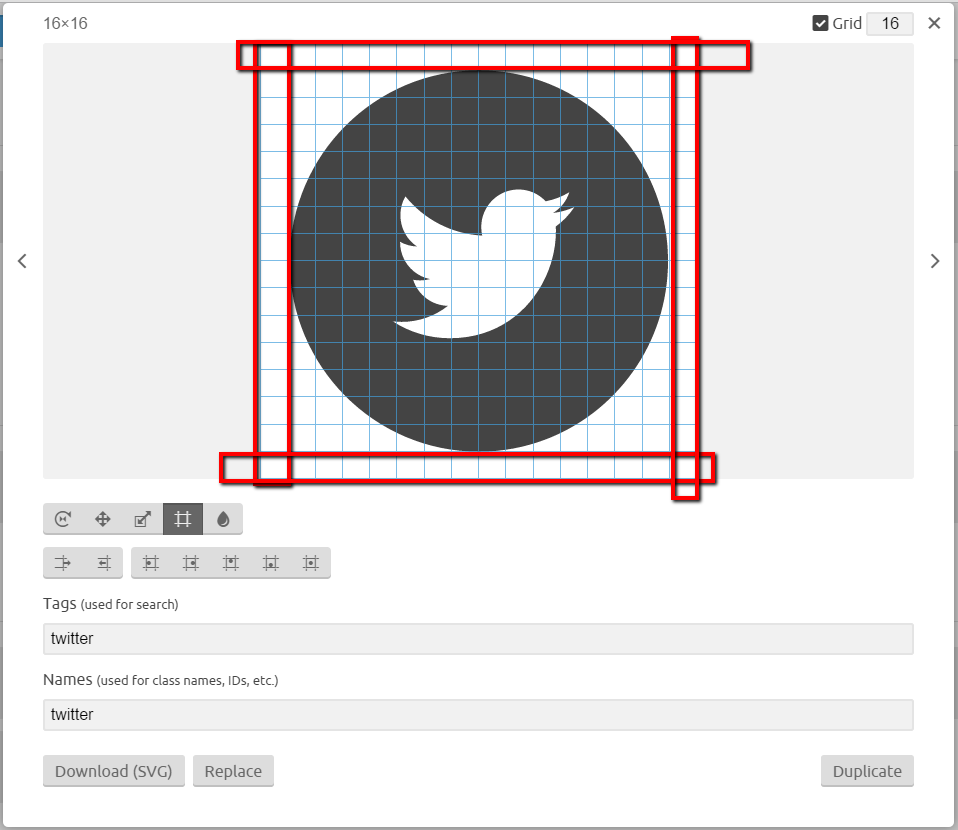
 Далее нужно привести иконку к размеру 16x16. Для этого нужно “поиграться” с рамером сетки и размером иконки. Вот мой способ(чисто интуитивно пришел к нему):
Далее нужно привести иконку к размеру 16x16. Для этого нужно “поиграться” с рамером сетки и размером иконки. Вот мой способ(чисто интуитивно пришел к нему):
текущий размер 17.3, отделяем от него дробную часть - 3.
переводим сетку в режим 20 и увеличиваем иконку на число найденное до этого(3).Далее переводим сетку обратно в 16 - должно получиться целое число, которое доводим до 16.
Итого мы получаем иконку 16X16.
 Далее размещаем иконку по центру и оставляем один пустой ряд клеточек по сторонам.
Далее размещаем иконку по центру и оставляем один пустой ряд клеточек по сторонам.
 Иконка готова к использованию. Иногда не получается сделать иконку 16x16 из-за нарушения пиксельной сетки.В таком случае лучше сделать иконку шире.
Иконка готова к использованию. Иногда не получается сделать иконку 16x16 из-за нарушения пиксельной сетки.В таком случае лучше сделать иконку шире.
Использование
Скачиваем шрифт с iconmoon, для этого выделяем все иконки(select all в меню сета) и нажимаем generate font:
 Далее в настройках прописваем имя шрифта(которое мы придумали ранее)
Далее в настройках прописваем имя шрифта(которое мы придумали ранее)
 Далее скачиваем архив, копируем файлы шрифта(папка fonts) в проект. Также сохраните файл selection.json, он может понадобиться для редактирования шрифта.
Теперь шрифт можно использовать в проекте.Например мы хотим добавить иконку achievment к какому-либо элементу(назовем его .test_selector)
Далее скачиваем архив, копируем файлы шрифта(папка fonts) в проект. Также сохраните файл selection.json, он может понадобиться для редактирования шрифта.
Теперь шрифт можно использовать в проекте.Например мы хотим добавить иконку achievment к какому-либо элементу(назовем его .test_selector)
.test_selector {
@extend %icon-achievement;
}Иконка добавлена!
Теперь, чтобы изменить её цвет или размер, просто пишем эти свойства в before элемента:
.test_selector {
@extend %icon-achievement;
color:red;
margin:100px;
font-size: 20px;
position: relative;
&:before {
content:"";
color: #acb2ff;
font-size: 50px;
position: absolute;
top: -25px;
left: -50px;
}
}Иконка добавлена:
 На этом все.
На этом все.