Spotify. Работа с секциями
В первую очередь нужно понять для чего были внедрены “секции”, что именно они дают разработчикам тем и непосредственно владельцам магазинов. Функционал секций был внедрен разработчиками Shopify в конце 2016 года и дает возможность создавать пользовательский интерфейс, который позволяет администратору магазина легко добавить или изменить порядок выводимого контента, будь то простые текстовые секции или сложные слайдеры и галереи.
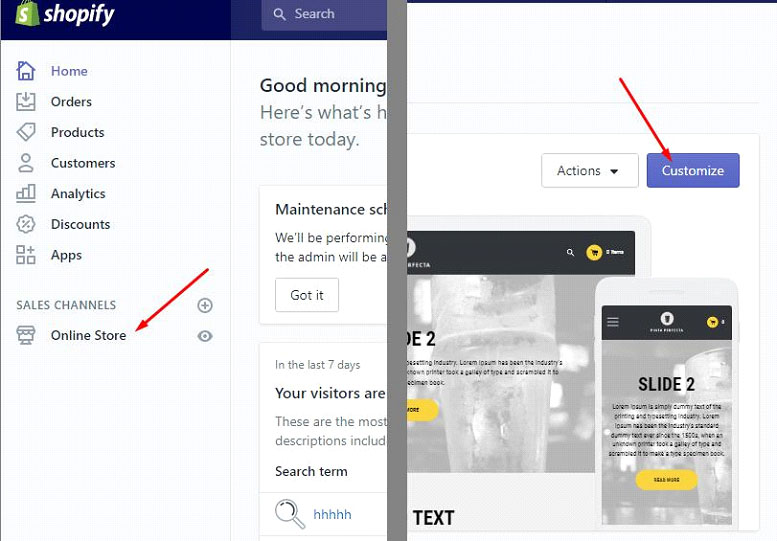
Все изменения администратор видит в режиме реального времени, что очень удобно. Управление доступно из административной части магазина (см. рис. 1 и 2).
 рис.1
рис.1
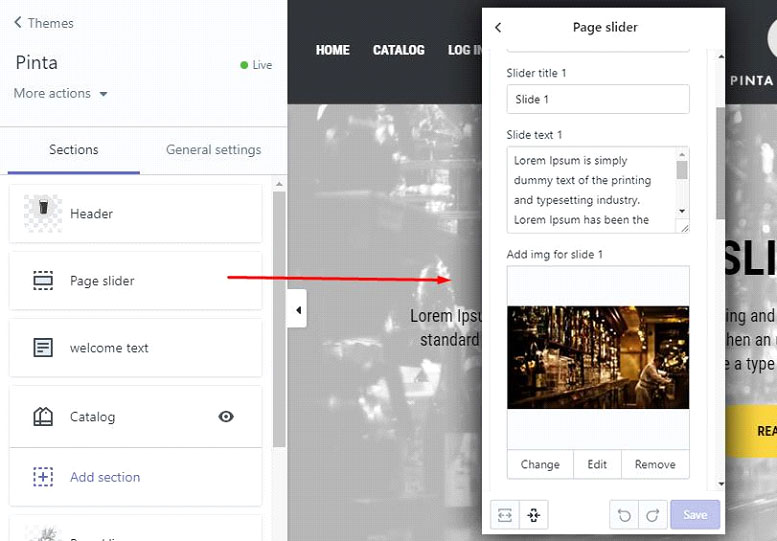
 рис.2
рис.2
Секции могут быть включены статически (например header или footer шаблона), также их можно добавить или удалить динамически через интерфейс администратора на главной странице темы. В примере выше можно увидеть редактирование контента статической секции на примере слайдера. Также заметна кнопка “добавить секцию”, которая позволяет выводить динамические секции. Все это мы рассмотрим в этой статье.
Шаблоны секций расположены в папке sections и выводятся аналогично сниппетам. Если файл секции находится по пути sections/sponsored.liquid, то выводим его следующим образом.
{% section “sponsored” %}Примечание: расширение .liquid указывать не нужно, как это делается в сниппетах тем.
Рассмотрим реальный пример, чтобы понять возможности секций. Ниже приведено содержимое файла sections/footer.liquid
<h1>{{ section.settings.title }}</h1>
<p>{{ section.settings.description }}</p>
{% schema %}
{
"name": "Footer",
"settings": [
{
"id": "title",
"type": "text",
"label": "Footer Title",
"default": "title"
},
{
"id": "description",
"type": "richtext",
"label": "Add your description below",
"default": "<p>Add your description here</p>"
}
]
}
{% endschema %}Как видите файл содержит смесь HTML, Liquid placeholders и JSON, подобный файлу конфигурации темы settings_schema.json. Функционал settings_schema.json остается, секции просто добавляют дополнительную функциональность.
В верхней части шаблона расположен HTML, который будет выведен на странице. Внутри каждого из элементов h1 и p находятся Liquid заполнители, использующие такой синтаксис:
{{ section.settings. [X] }}В нашем примере шаблон секции будет выводить данные, которые соответствуют:
{{ section.settings.title }}
{{ section.settings.description }}Все это отлично, но как Shopify знает, что именно выводить в этих заполнителях? Именно это указываем в JSON, который расположен между тегами открытия и закрытия:
{% schema %}Чтобы вывести секцию в область “настройки темы” магазина, нам необходимо назначить ей идентификатор, определяя значение “name” на верхнем уровне нашего JSON.
Далее идет уровень настроек, содержащий два под-узла, в которых указаны свойства “id”, “type”, “label” и “default”. Каждый из них, в зависимости от своего значения, определяет способ отображения интерфейса администратора. Рассмотрим каждый по очереди:
id
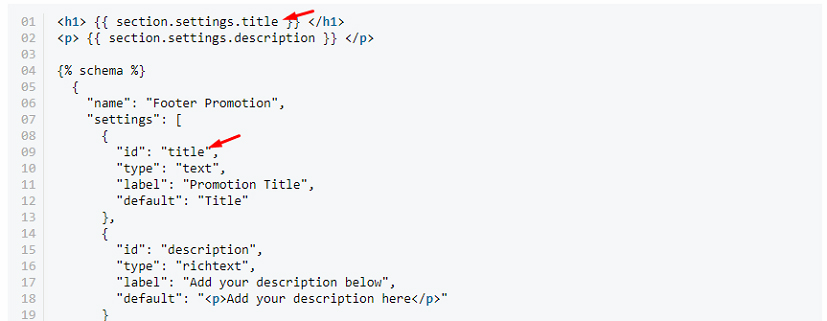
Идентификатор, который указывает на то, что именно из этого под-узла необходимо вывести информацию в соответствующем заполнителе (см. рис. 5).
 рис.5
рис.5
Не смотря на то, что идентификаторы в файле секции должны быть уникальными, не обязательна их уникальность во всех файлах секций. Поэтому вполне нормально иметь “id”: “title” в файлах нескольких секций.Также не будут конфликтовать настройки секций с настройками в settings_schema.json.
type
Указывает на тип элемента управления, который будет выводится в администраторской части. Список часто используемых параметров:
text:однострочное текстовое полеtextarea:многострочное текстовое полеrichtext:текстовое поле с возможностями текстового редактораimage_picker:загрузка изображенийradio:радиокнопкиselect:выпадающий списокcheckbox:флажкиrange:ползунок выбора диапазона или значений
Некоторые типы требуют дополнительно JSON для работы. Например выпадающие списки или радиокнопки. Подробную информацию можно найти на странице официальной документации.
label
Отображает заголовок элемента управления, отображаемого в администраторской части.
default
Добавляет в элемент управления placeholder значение . Стоит отметить, что это значение будет использоваться до тех пор, пока секция не будет обновлена администратором магазина.
Также есть типы для вывода url адресов, пользовательского HTML и т.д. С ними можно ознакомится перейдя по приведенной выше https://help.shopify.com/themes/development/theme-editor/settings-schema.
Также в файлах секции можно добавить пользовательский JS или CSS используя специальные теги:
{% stylesheet %}{% javascript %}<div class="slideshow" id="slideshow-{{ section.id }}"></div>
<style>
#slideshow-{{ section.id }} { … }
</style>
{% javascript %}
$('.slideshow').slideshow();
{% endjavascript %}
{% stylesheet %}
.slideshow {
/* default styles */
}
{% endstylesheet %}А как же быть с чистотой кода? Ведь это означает, что мы будем иметь кучу разбросанных инлайновых css и js. Есть хорошая новость. Shopify объединяет все CSS и JS в один файл, который вводится через заполнитель Liquid content_for_header. Также есть возможность использования SASS при написании пользовательских стилей, это можно сделать используя тег:
{% stylesheet 'scss' %}Если посмотреть на вывод секции на странице, то мы заметим, что она обернута элементом <div> с уникальным идентификатором и классом shopify-section.
<div id="shopify-section-footer" class="shopify-section">Этому элементу можно добавить пользовательский класс используя свойство “class” в вашем JSON
{% schema %}
{
"name": "Slideshow",
"class": "slideshow"
}
{% endschema %}<div id="shopify-section-[id]" class="shopify-section slideshow">
[output of the section template]
</div>В итоге секции являются мощным инструментом при разработке тем Shopify и дальнейшем их администратировании.