Shopify: восстановление пароля и сброс
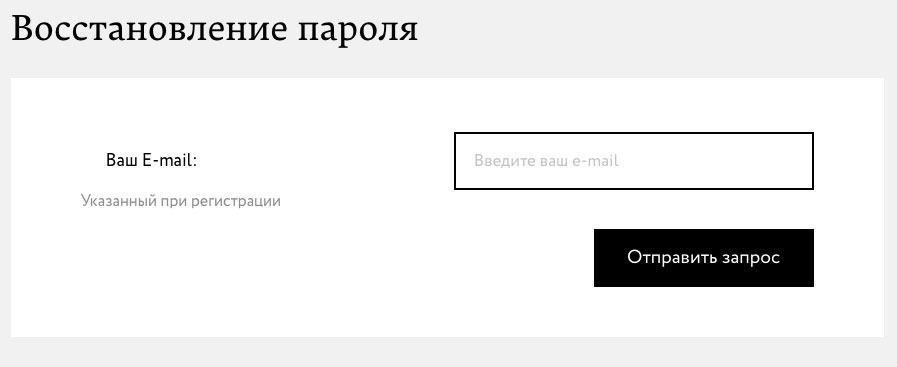
В этой статье мы рассмотрим создание страницы и шаблона для восстановления пароля, а также будем редактировать файл reset_password.liquid . Работать мы будет с такой формой.

1.Создание шаблона
Так как шаблона под востановление пароля в Shopify нет, нам придется создать свой шаблон. Это можно сделать через админку. Для этого переходим во вкладку ‘Themes’ выбираем текущую темы, кликаем на кнопку ‘Actions’ и выбираем ‘Edit code’.

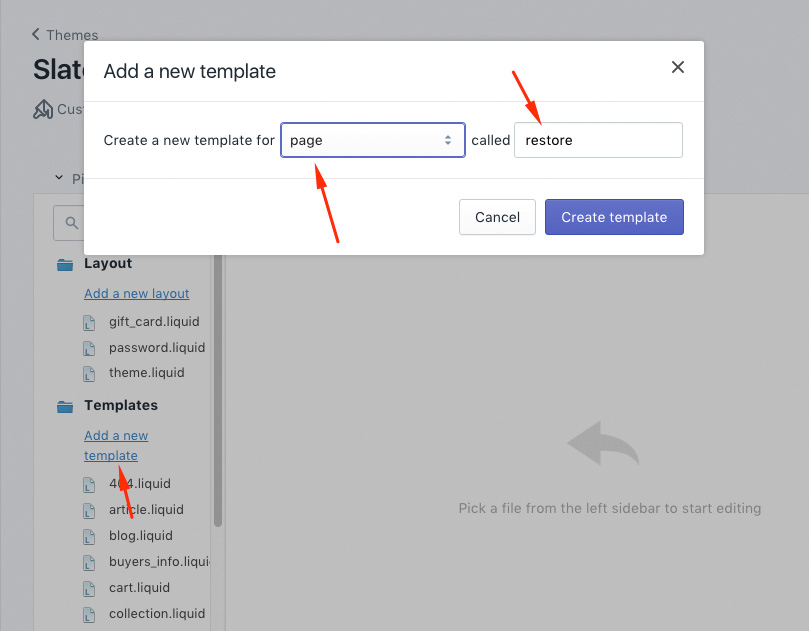
После этого создаем новый шаблон при помощи кнопки ‘Add a new template’ выбираем из списка шаблон ‘page’ и даем ему название ‘restore’, после этого нажимаем на ‘Create template’.

Следующее что нам нужно сделать, это создать страницу восстановления пароля, для этого переходим в админку в пункт ‘Pages’ и создаем новую страницу нажав на кнопку ‘Add page’.
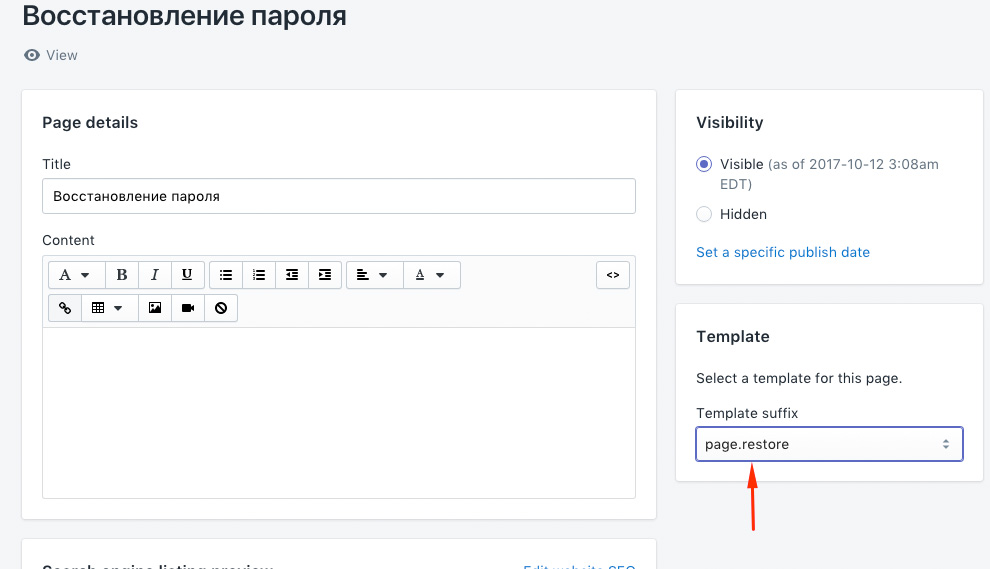
Вводим название страницы, также в пункте ‘Template’ выбираем тот шаблон который мы только что создали, это ‘page.restore’. После этого сохраняем нашу страницу.

2.Создание структуры
Следующее что нам нужно сделать это добавить структуру для нашей формы. Открываем шаблон page.restore и добавляем туда следующий код:
<h2 class="title_h2">Восстановление пароля</h2>
<div class="form_wrap">
<ul class="input_list">
<li class="input_item">
<div class="input_left">
<label for="user_email" class="input_label">Ваш E-mail:</label>
<div class="input_descr">Указанный при регистрации</div>
</div>
<div class="input_right">
<input id="user_email" type="email" placeholder="Введите ваш e-mail" name="email" class="form_field default_mod">
</div>
</li>
</ul>
<div class="btn_wrap">
<button type="submit" class="btn">Отправить запрос</button>
</div>
</div>После того как структура создана, нам нужно добавить тег ‘form’ с атрибутом ‘recover_customer_password’. Я думаю по названию атрибута должно быть понятно за что он ответственен) Должно получиться следующее:
<h2 class="title_h2">Восстановление пароля</h2>
{% form 'recover_customer_password' %}
<div class="form_wrap">
<ul class="input_list">
<li class="input_item">
<div class="input_left">
<label for="user_email" class="input_label">Ваш E-mail:</label>
<div class="input_descr">Указанный при регистрации</div>
</div>
<div class="input_right">
<input id="user_email" type="email" placeholder="Введите ваш e-mail" name="email" class="form_field default_mod">
</div>
</li>
</ul>
<div class="btn_wrap">
<button type="submit" class="btn">Отправить запрос</button>
</div>
</div>
{% endform %}Переходим на нашу страницу your-store-name.myshopify.com/pages/restore
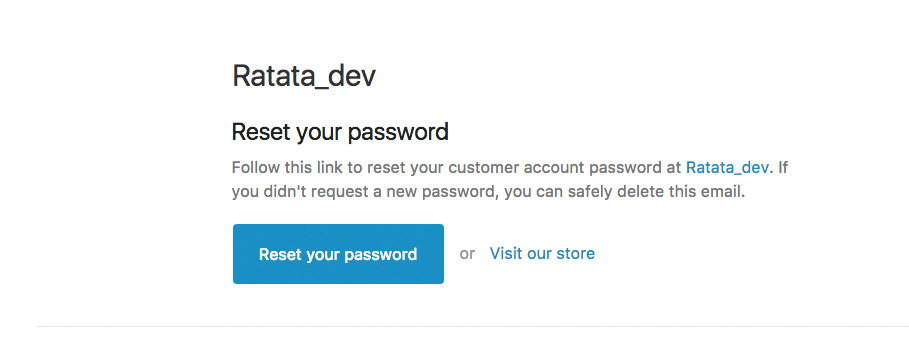
После этого вводим в инпут свой email (учетная запись уже должна существовать), и нажимаем на кнопку ‘Отправить запрос’. После этого на введенный вами email придет следующее сообщение:

Имя магазина понятное дело будет другим. Пока что на кнопку ‘Reset your password’ не нажимаем.
3.Создание структуры для шаблона reset_password.liquid
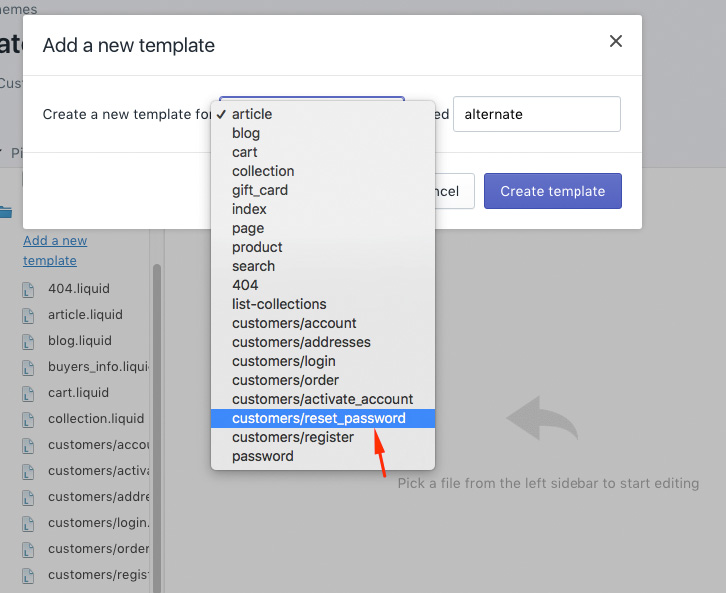
Файл reset_password.liquid он ответственен за сброс пароля. Если у вас его нет, вы также можете его создать в админке выбрав файл ‘reset_password’

Если там что-то есть то удалите все, и добавьте следующий код:
<h2 class="title_h2">Новый пароль</h2>
{% form 'reset_customer_password' %}
<div class="form_wrap">
<ul class="input_list">
<li class="input_item">
<div class="input_left">
<label for="user_email" class="input_label">Ваш новый пароль:</label>
<div class="input_descr">Придумайте пароль, состоящий как минимум из 8-ми символов</div>
</div>
<div class="input_right">
<input id="user_pass" type="password" placeholder="Придумайте пароль" name="customer[password]" class="form_field default_mod">
<input type="password" placeholder="Повторите пароль" name="customer[password_confirmation]" class="form_field default_mod">
</div>
</li>
</ul>
<div class="btn_wrap">
<button type="submit" class="btn">Вход</button>
</div>
</div>
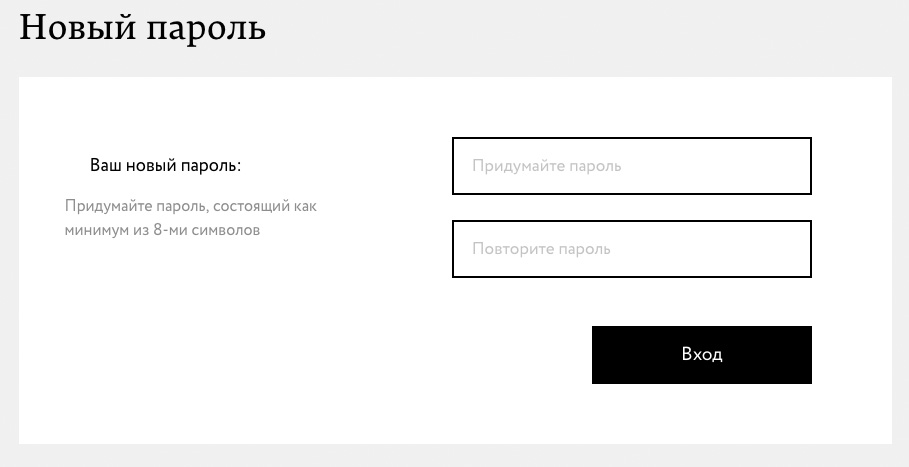
{% endform %}Здесь мы добавили чуть дополнительной структуры + сразу же добавили форму с атрибутом ‘reset_customer_password’ она ответственна за сброс пароля. Также обязательно чтобы у инпутов были атрибуты name со значениями customer[password] и у второго поля customer[password_confirmation]. После этого сохраняем наш файл. Теперь заходим на почту, и нажимаем на кнопку ‘Reset your password’ и мы попадаем на шаблон reset_password.liquid который мы только что редактировали, здесь вы должны увидеть:

Если стилей нет никаких то понятное дело форма у вас будет выглядеть совсем по другому, на добавление стилей в этой статье время мы не будем тратить. После того как вы вписали новый пароль и нажали вход, вы зайдете в свою учетную запись и ваш пароль будет изменен.