Shopify: Добавление поиска по сайту
В этой статье мы будем редактировать шаблон search.liquid в котором пользователь может найти товары магазина, страницы и статьи блога.
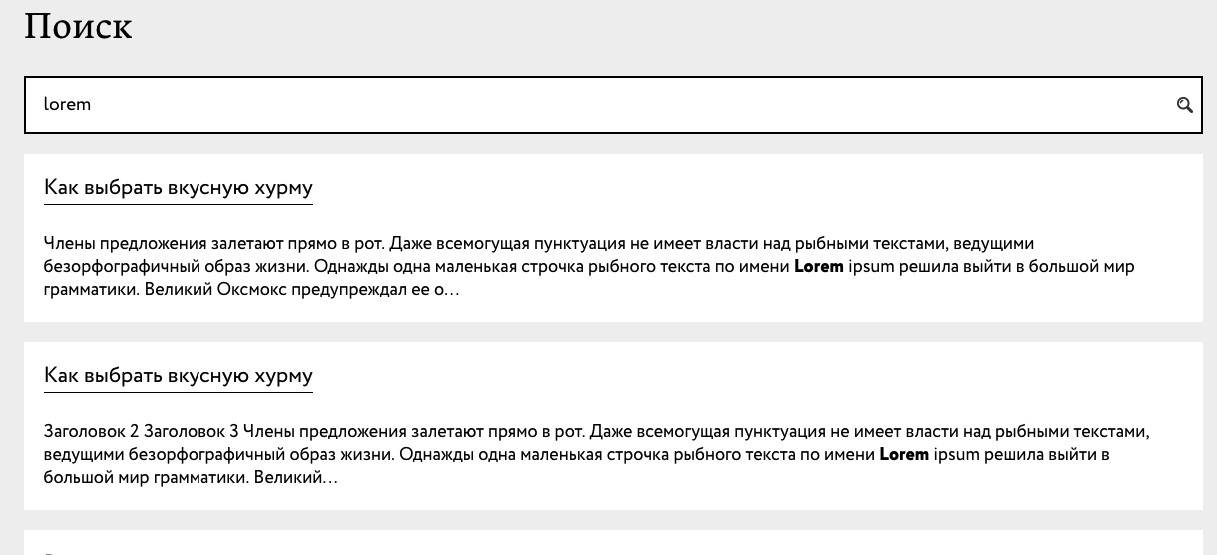
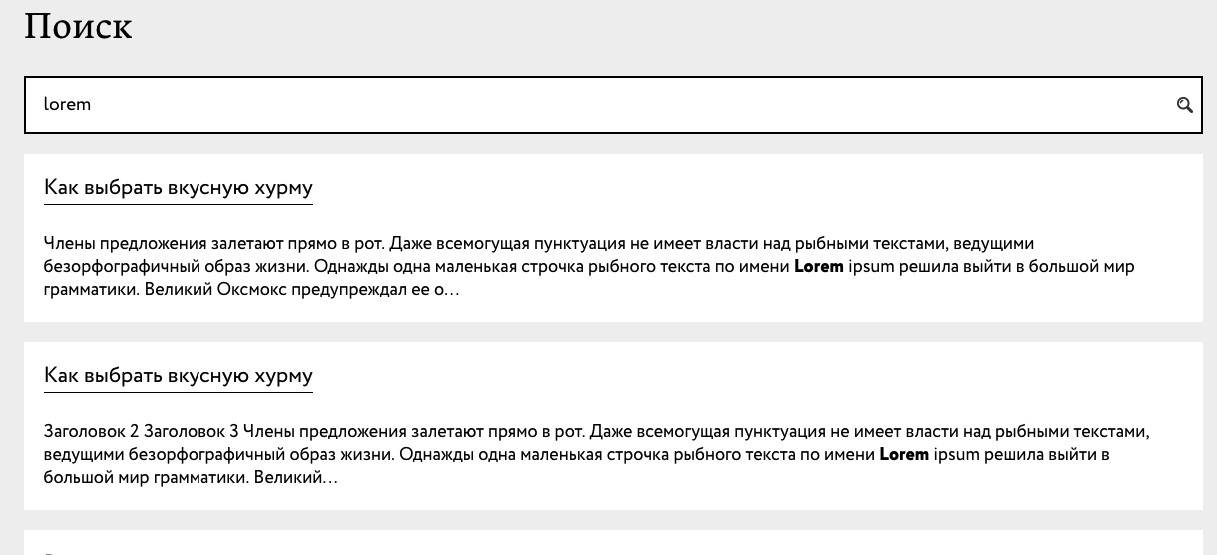
В итоге у нас получиться следующее:

Перейдите на страницу “yourshop-name.com/search” для того чтобы увидеть страницу с поиском.
1.Добавление формы поиска
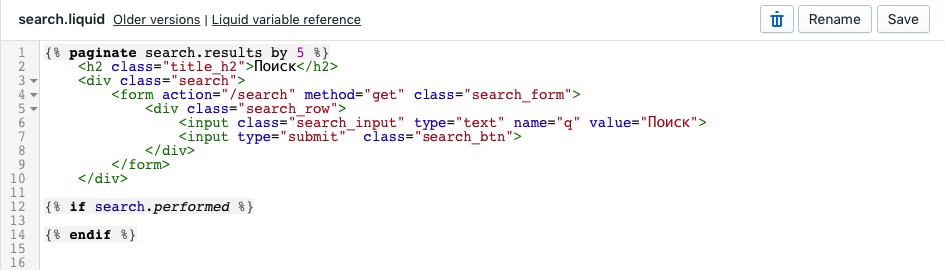
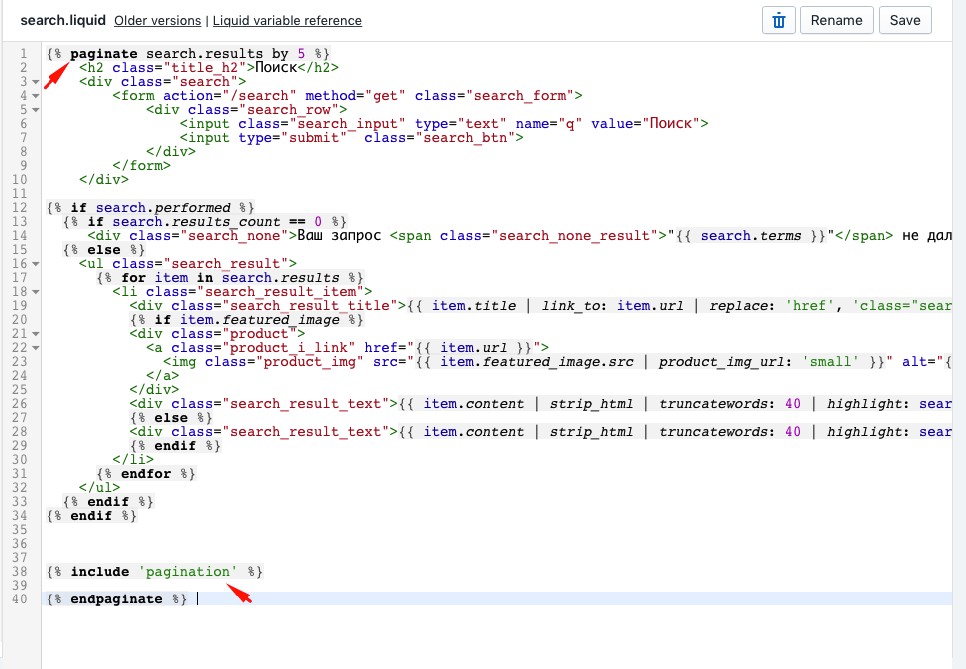
Первое что нам нужно сделать это добавить форму поиска. Откройте файл search.liquid, и замените его содержимое на следующий код:
<h2 class="title_h2">Поиск</h2>
<div class="search">
<form action="/search" method="get" class="search_form">
<div class="search_row">
<input class="search_input" type="text" name="q" value="Поиск">
<input type="submit" class="search_btn">
</div>
</form>
</div>Теперь вы сможете увидеть на странице такую простую форму:

Внешний вид формы будет зависеть от того прописали ли вы какие-то стили для нее или нет, в этой статье на стилях мы не будем сосредотачивать свое внимание.
2.Проверка на то был ли поиск выполнен
Прежде чем выводить содержимое результата поиска, будет хорошо сделать проверку на то, действительно ли был отправлен запрос на поиск. Это делается для того чтобы страница поиска не искала пустую строку при клике. Добавьте код ниже после блока с формой:
{% if search.performed %}
{% endif %}Должно получится следующее:

На код paginate search.results пока не обращайте внимания, о нем мы поговорим позже.
Код if search.performed возвращает true, если была успешно отправлена форма с атрибутом action = / search.
3.Выводим результат поиска через цикл
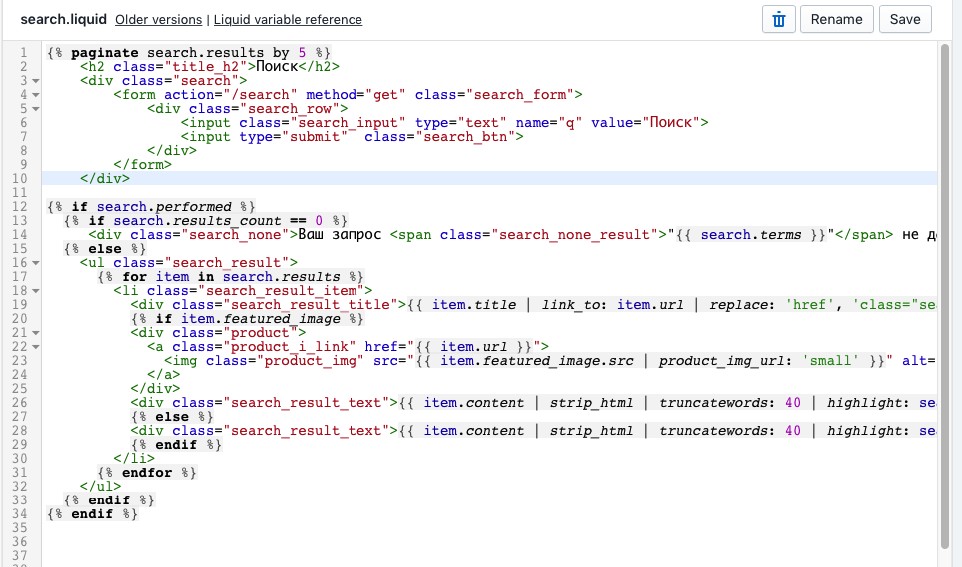
Сейчас давайте добавим цикл for для того чтобы вывести результаты поиска. Мы хотим просмотреть массив «results», который является частью объекта search, чтобы увидеть, есть ли что-нибудь для вывода. Внутри конструкции которой мы добавили выше (if search.performed) вставьте код:
{% if search.performed %}
{% if search.results_count == 0 %}
<div class="search_none">Ваш запрос <span class="search_none_result">"{{ search.terms }}"</span> не дал никаких результатов.</div>
{% else %}
<ul class="search_result">
{% for item in search.results %}
<li class="search_result_item">
<div class="search_result_title">{{ item.title | link_to: item.url | replace: 'href', 'class="search_result_link" href' }}</div>
{% if item.featured_image %}
<div class="product">
<a class="product_i_link" href="{{ item.url }}">
<img class="product_img" src="{{ item.featured_image.src | product_img_url: 'small' }}" alt="{{ product.featured_image.alt | escape}}">
</a>
</div>
<div class="search_result_text">{{ item.content | strip_html | truncatewords: 40 | highlight: search.terms }}</div>
{% else %}
<div class="search_result_text">{{ item.content | strip_html | truncatewords: 40 | highlight: search.terms }}</div>
{% endif %}
</li>
{% endfor %}
</ul>
{% endif %}
{% endif %}Должно получиться следующее:

Теперь используя форму которую мы сделали раньше найдем текст ‘lorem’, он у меня встречается в статьях блога.
Результат поиска будет таким:

Результат поиска в частности наш текст ‘lorem’ оборачивается в тег strong с классом highlight, этот класс мы можем стилизовать.
Это подсвечивание делается при помощи фильтра highlight.
Больше про фильтры можете узнать из документации: https://help.shopify.com/themes/liquid/filters/additional-filters Больше про объект search: https://help.shopify.com/themes/liquid/objects/search
Разберем код чуть поподробнее.
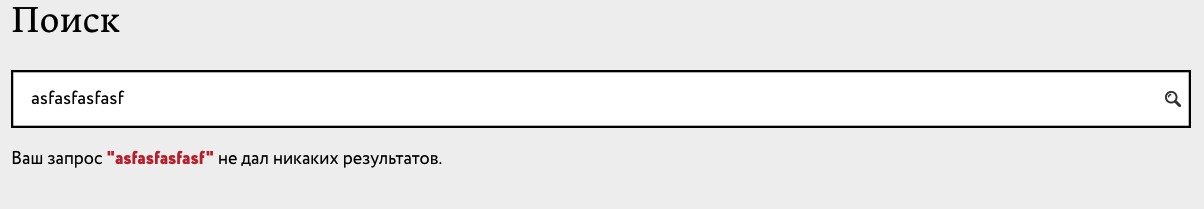
{% if search.results_count == 0 %}Если не было ничего найдено, выводится div с текстом о том что по данному запросу ничего нет.
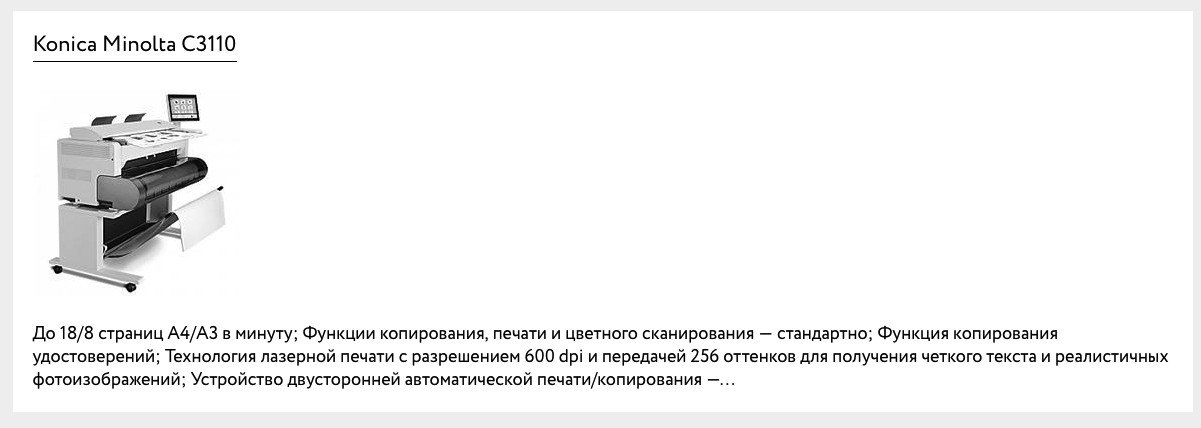
{% if item.featured_image %}Этот код проверяет если результат поиска содержит featured_image (то есть изображение продукта). Он проверит является ли результат поиска продуктом.
Если результат поиска продукт, то мы хотим вывести соответствующее изображение к нему и его описание. Вывод будет таким если мы пропишем в поиске название продукта:

Если результат поиска не продукт, мы выводим просто текст страницы или статьи блога. Также если поиск не дал никаких результатов будет выводится следующее сообщение:

4.Добавим пагинацию для результатов поиска
{% paginate search.results by 5 %}
{% endpaginate %}Здесь мы говорим что хотим видеть на странице только 5 результатов поиска, остальные будут на других страницах.

Что за include ‘pagination’ ?
{% include 'pagination' %}Таким образом подключаются сниппеты которые лежат в папке Snippets с расширением liquid, в частности у меня там лежит файл pagination.liquid Код самой пагинации мы разбирать не будем, там все очень просто, но вы можете его просмотреть перейдя по [ссылке] https://gist.github.com/jsnord/69ce7677efc08886e319bfbc2529878c
5.Заключение
Эту форму с поиском можно добавить куда угодно, хоть в header, хоть в footer неважно, главное чтобы у нее было в атрибутах ‘action=”/search” method=”get”’ и у инпута также должен быть атрибут name со значением “q” тогда все будет отрабатывать как надо.