Shopify: Вывод меню
В этой статье мы рассмотрим как выводить навигацию в Shopify. Выведем вот такое меню:

1.Создание меню в админке
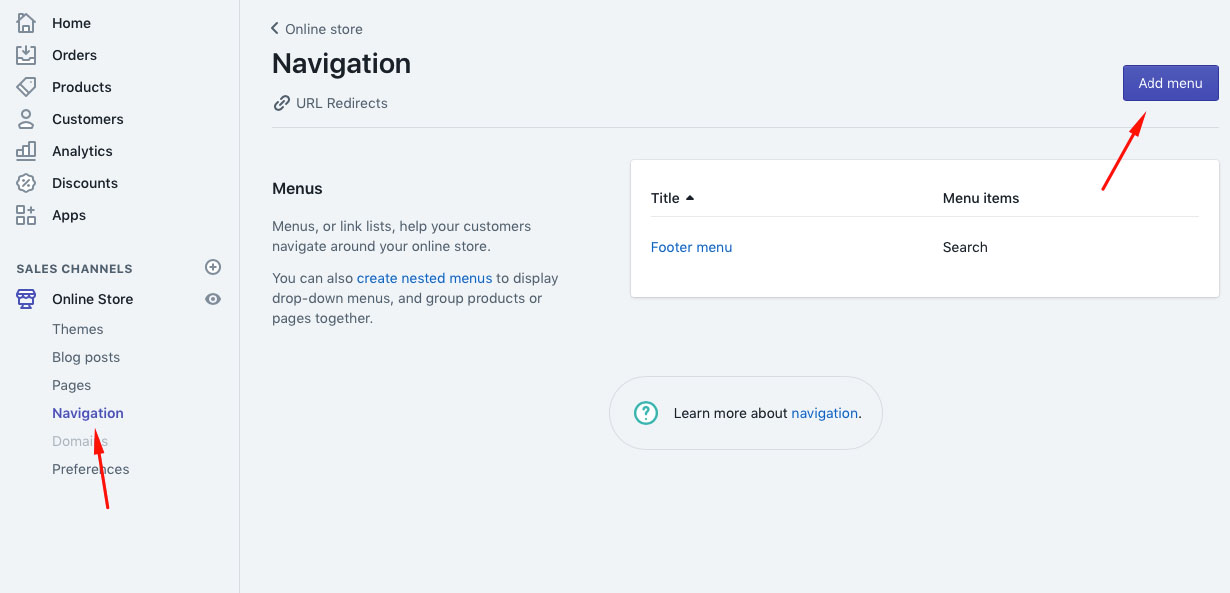
Итак первое что нам нужно сделать, это создать меню в нашей админке. Для этого заходим в админку, переходим на вкладку ‘Navigation’ и нажимаем на кнопку ‘Add menu’ как показано на скриншоте:

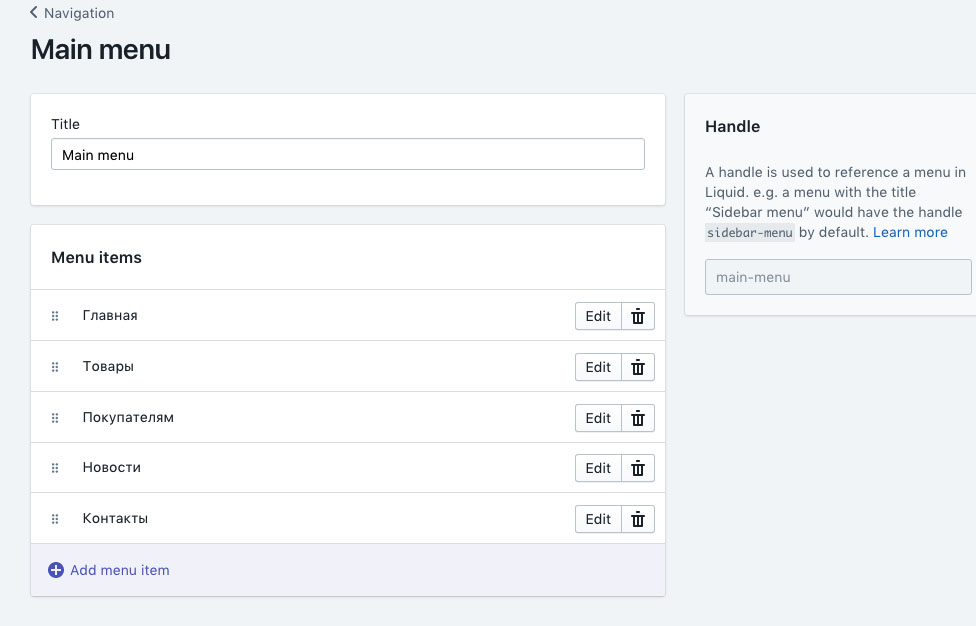
Добавляем наши ссылки кликая по кнопке ‘Add menu item’, и проставляем нужный url. Также даем имя нашему меню в поле ‘Title’.
Должно получиться следующее:

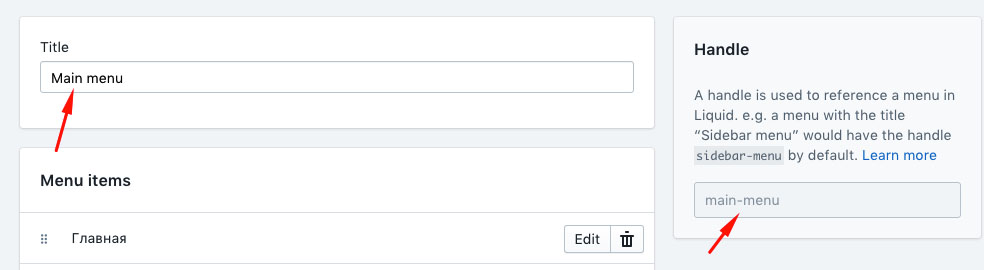
В каждом созданном меню есть свой ‘handle’. Благодаря этому мы можем обратиться к конкретному меню которое нам нужно. Этот ‘handle’ можно прописывать также вручную:

После того как мы добавили несколько пунктов меню, нажимаем на кнопку ‘Save menu’, наше меню будет создано. Следующее что нам нужно, это вывести меню в нашу структуру.
2.Создание структуры под меню
Давайте создадим подходящую структуру для нашего меню. Структура у нас будет такая:
<nav class="header_menu">
<ul class="header_menu_list">
<li class="header_menu_item">
<a href="#" class="header_menu_link"></a>
</li>
</ul>
</nav>Следующее что нам нужно сделать, это циклом вывести все наши ссылки которые лежат у нас в ‘Main menu’.
Добавьте следующий код в наш ul:
<ul class="header_menu_list">
{% for link in linklists.main-menu.links %}
<li class="header_menu_item">
<a href="{{ link.url }}" class="header_menu_link">{{ link.title }}</a>
</li>
{% endfor %}
</ul>Разберем код чуть подробнее. ‘linklists’ включает в себя все меню которые были созданы вами в админке. ‘linklist.links’ возвращает массив ссылок конкретного меню. Здесь же вы можете увидеть тот ‘handle’ который мы задали в нашей админке - ‘main-menu’.
‘linklists.main-menu.links’ тут мы вытаскиваем все ссылки которые есть в ‘main-menu’. Такой же вывод мы можем делать с другими меню созданными нами в админке, просто нужно подставлять нужный ‘handle’. и здесь мы просто подставляем название ссылки и ее url.
Бонусом давайте сделаем еще одну вещь, изменим немного нашу ссылку:
<a {% if link.active %} class="header_menu_link active_mod" {% endif %} href="{{ link.url }}" class="header_menu_link">{{ link.title }}</a>Здесь мы делаем проверку, если ссылка на которой мы находимся активная, то добавляем ей соответствующий класс ‘active_mod’.
На этом все.