Icon Fonts
Hi, developer!
In this article I will tell you how to create and use an icon font with gulp. We use gulp-iconfont and gulp-iconfont-css.
Install plugins and prescribe dependencies
npm install gulp-iconfont@4.0.0 gulp-iconfont-css -g
npm link gulp-iconfont gulp-iconfont-cssgulpfile.js
var iconfont = require('gulp-iconfont'),
iconfontCss = require('gulp-iconfont-css'),
fontName = 'somename';The fontName parameter is required; this is the name of our font.
Write the task
gulpfile.js
gulp.task('iconfont', function(){
gulp.src(['assets/i/icons/*.svg'])
.pipe(iconfontCss({
path: 'assets/sass/templates/_icons_template.scss',
fontName: fontName,
targetPath: '../../sass/_icons.scss',
fontPath: '../fonts/icons/'
}))
.pipe(iconfont({
fontName: fontName
}))
.pipe(gulp.dest('assets/fonts/icons'));
});And now more detailed:
gulp.src(['assets/i/icons/*.svg'])Let’s take all the icons (the path is specified relative to gulpfile). Next, inside the task, we prescribe a template for the scss file, which the icons will be used with:
path: 'assets/sass/templates/_icons_template.scss'The template is available at https://github.com/glivera-team/glivera-team-template/blob/master/assets/sass/templates/_icons_template.scss
fontName: fontName is the name of the font that was previously unveiled.
fontPath: ‘../fonts/icons/’ is the font path.
targetPath is the path to the scss file.
Create a font
We run the task having previously checked all the paths (since you may have a different folder location). If everything went right, the font specified in the fontPath parameter is in the svg format, and the targetPath now contains the scss file that needs to be imported into the sass of your project. It consists of three main parts:
Font connection
@font-face {
font-family: "somename";
src: url('../fonts/icons/somename.eot');
src: url('../fonts/icons/somename.eot?#iefix') format('eot'),
url('../fonts/icons/somename.woff') format('woff'),
url('../fonts/icons/somename.ttf') format('truetype'),
url('../fonts/icons/somename.svg#somename') format('svg');
}The general declaration of silent classes, assigning font properties to them
%icon-button_play2,
%icon-button_plus,
%last_selector {
&:before {
font-family: "iconsmoon";
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-style: normal;
font-variant: normal;
font-weight: normal;
// speak: none; // only necessary if not using the private unicode range (firstGlyph option)
text-decoration: none;
text-transform: none;
}
}Each quiet class has its own icon!
%icon-achievement:before {
content:'\E001';
}
%icon-add:before {
content:'\E002';
}
%icon-android:before {
content:'\E003';
}Edit the font on iconmoon
In order to make the font easier to use, edit it on iconmoon.
In our case, we are loading not individual icons, but the entire font (the same one that was generated by gulp).
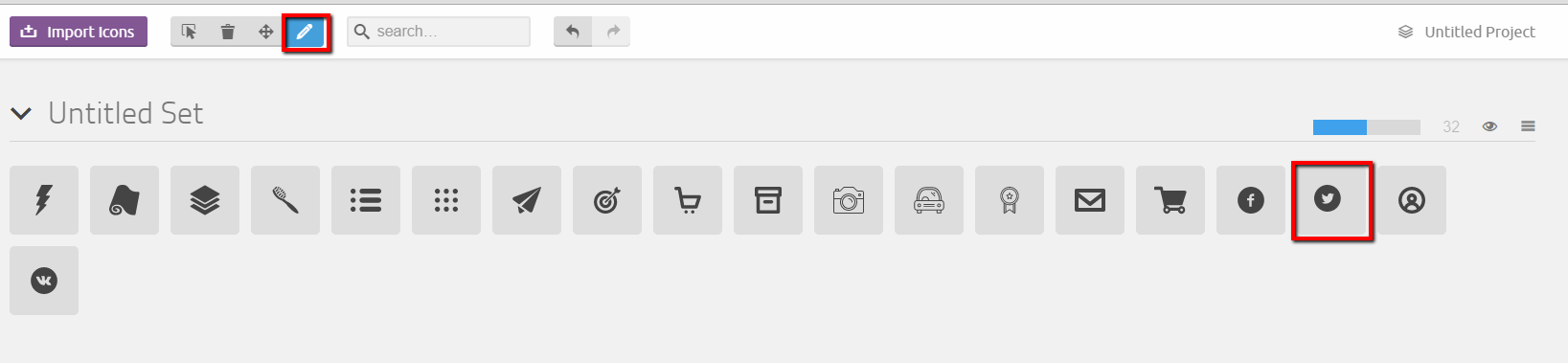
 After loading, a list of icons will appear.
Each icon needs to be processed in a visual editor. Click on the edit icon and then on the icon.
After loading, a list of icons will appear.
Each icon needs to be processed in a visual editor. Click on the edit icon and then on the icon.
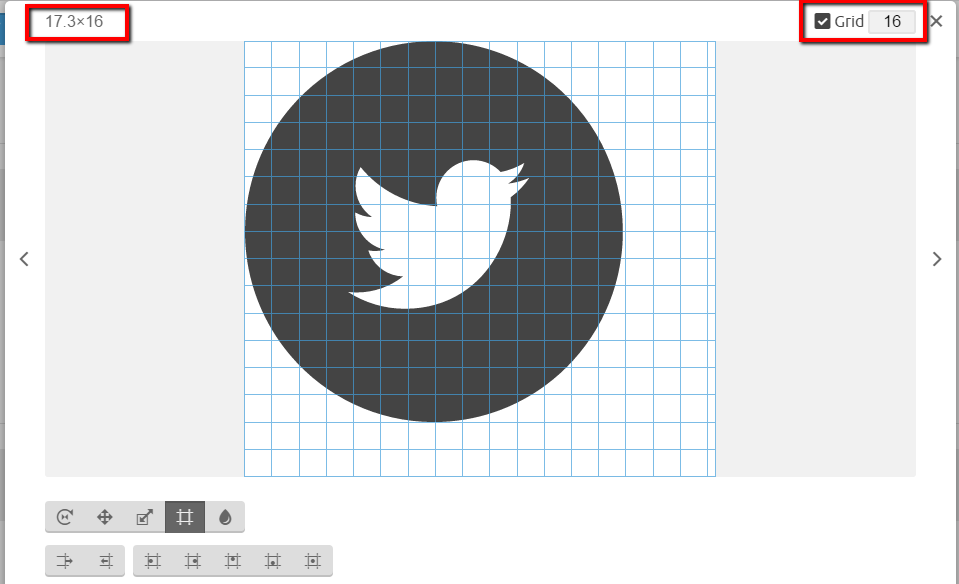
 An icon processing window will open. Initiate the grid (if it is turned off) and set the size to 16. The size of the icon is displayed in the upper left corner.
An icon processing window will open. Initiate the grid (if it is turned off) and set the size to 16. The size of the icon is displayed in the upper left corner.
 Next, you need to bring the icon to 16x16 size. To do this, you need to “play” with the grid size and the size of the icon. Here is my method (I simply intuitively came to it):
Next, you need to bring the icon to 16x16 size. To do this, you need to “play” with the grid size and the size of the icon. Here is my method (I simply intuitively came to it):
The current size is 17.3, separating the fractional part from it - 3.
Transfer the grid to mode 20 and increase the icon by the number found before (3). Next, we transfer the grid back to 16 - it should be an integer number, which we render to 16.
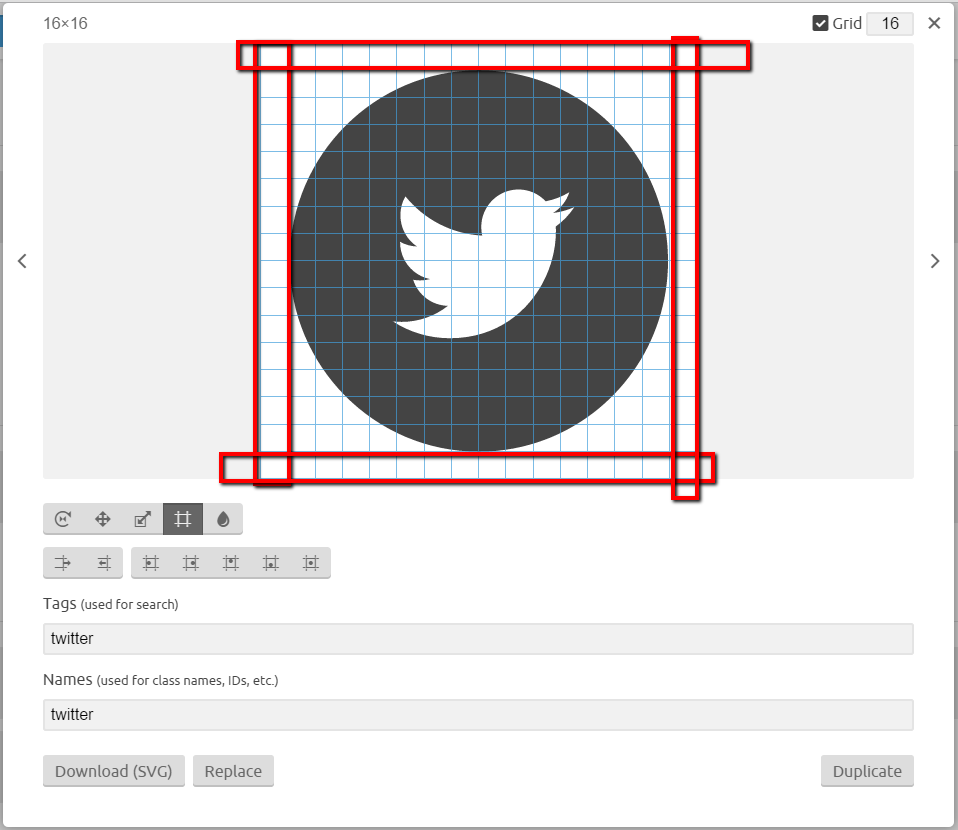
In the result, we get the 16X16 icon.
 Next, we place the icon in the centre and leave one empty set of cells on the sides.
Next, we place the icon in the centre and leave one empty set of cells on the sides.
 The icon is ready for use. Sometimes it is impossible to make an icon 16x16 due to a violation of the pixel grid. In this case, it is better to make the icon wider.
The icon is ready for use. Sometimes it is impossible to make an icon 16x16 due to a violation of the pixel grid. In this case, it is better to make the icon wider.
Usage
Download the font from iconmoon, to do this, select all the icons (select all in the set menu) and click generate font:
 Next, in the settings, write the name of the font (which we came up with earlier)
Next, in the settings, write the name of the font (which we came up with earlier)
 After that, download the archive, copy the font files (folder fonts) in the project. Also, save the file selection.json, you may need it to edit the font.
Now the font can be used in the project. For example, we want to add the achievement icon to an element (let’s name it .test_selector)
After that, download the archive, copy the font files (folder fonts) in the project. Also, save the file selection.json, you may need it to edit the font.
Now the font can be used in the project. For example, we want to add the achievement icon to an element (let’s name it .test_selector)
.test_selector {
@extend %icon-achievement;
}The icon is added!
Now, to change its colour or size, just write these properties in the before of the element:
.test_selector {
@extend %icon-achievement;
color:red;
margin:100px;
font-size: 20px;
position: relative;
&:before {
content:"";
color: #acb2ff;
font-size: 50px;
position: absolute;
top: -25px;
left: -50px;
}
}The icon is added:

That’s all.