Shopify: добавление дополнительной информации о пользователе
В этой статье мы добавим форму с возможностью добавление более подробного описания информации о пользователе - номер телефона, адрес, название компании и т.д
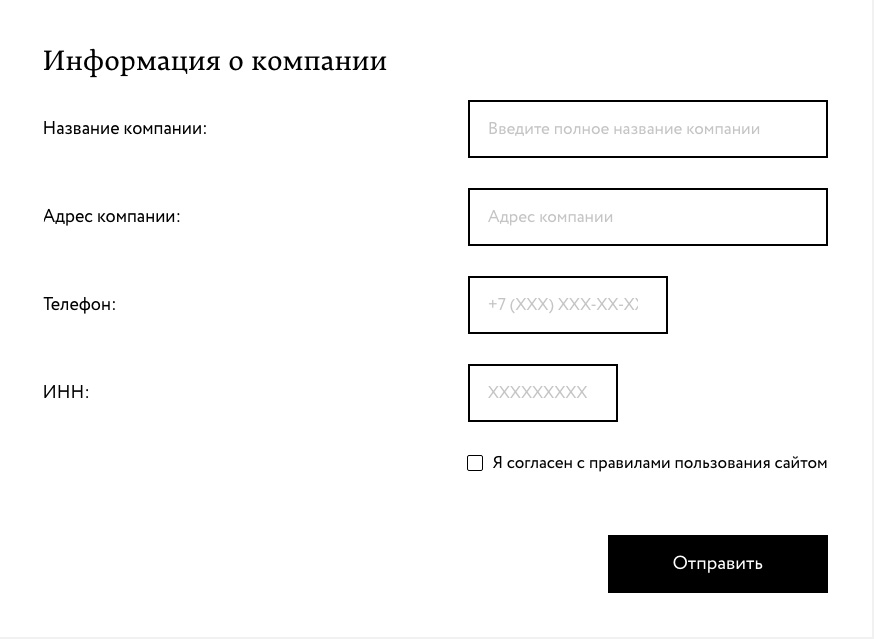
Создадим вот такую форму, где пользователь может добавить о себе дополнительную информацию, заниматься оформлением этой формы в этой статье мы не будем.

Итак приступим. За добавление дополнительной информации о пользователе у нас ответственен шаблон addresses.liquid
1.Создание шаблона
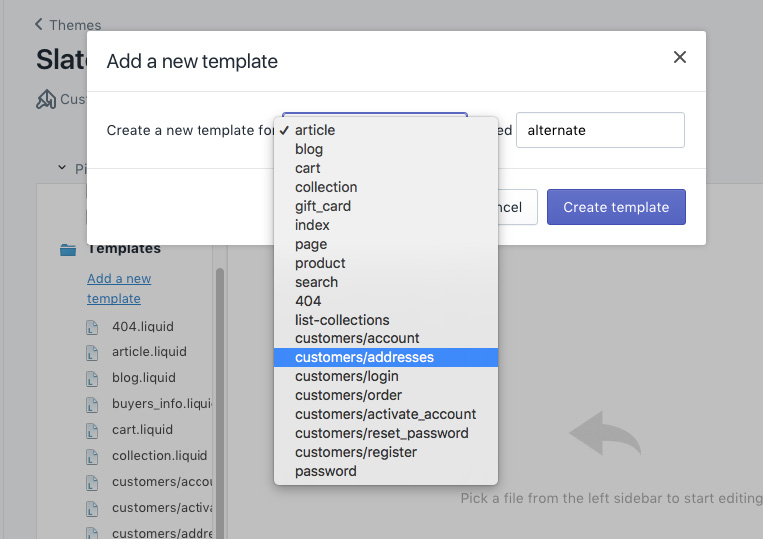
Если у вас нет этого шаблона, этот шаблон можно создать через админку. Для этого переходим в редактор темы, нажимаем на кнопку ‘Add a new template’ и создаем шаблон addresses.liquid

2.Создание структуры
Вставьте код который приведен ниже в файл addresses.liquid предварительно удалив все то что там есть:
<div class="form_wrap">
<h3 class="form_title">Информация о компании</h3>
<ul class="input_list">
<li class="input_item">
<dl class="form_cell">
<dt class="form_cell_title">
<label for="user_company">Название компании:</label>
</dt>
<dd class="form_field_wrap">
<input type="text" id="user_company" placeholder="Введите полное название компании" name="address[company]" class="form_field">
</dd>
</dl>
</li>
<li class="input_item">
<dl class="form_cell">
<dt class="form_cell_title">
<label for="user_company">Адрес компании:</label>
</dt>
<dd class="form_field_wrap">
<input type="text" id="user_company" placeholder="Адрес компании" name="address[address1]" class="form_field ">
</dd>
</dl>
</li>
<li class="input_item">
<dl class="form_cell">
<dt class="form_cell_title">
<label for="user_phone">Телефон:</label>
</dt>
<dd class="form_field_wrap">
<input type="tel" id="user_phone" placeholder="+7 (XXX) XXX-XX-XX" name="address[phone]" class="form_field">
</dd>
</dl>
</li>
<li class="input_item">
<dl class="form_cell">
<dt class="form_cell_title form_v2_mod">
<label for="user_inn">ИНН:</label>
</dt>
<dd class="form_field_wrap">
<input type="text" id="user_inn" placeholder="ХХХХХХХХХХ" name="address[zip]" class="form_field">
</dd>
</dl>
</li>
<li class="input_item row_mod right_mod">
<label class="radio_check">
<input required name="check" type="checkbox" checked="checked" class="radio_check_input"><span class="radio_check_text">Я согласен с правилами пользования сайтом</span>
</label>
</li>
</ul>
<div class="btn_wrap">
<button type="submit" class="btn">Отправить</button>
</div>
</div>Здесь самое главное прописать в инпуты нужные атрибуты name. Более подробно какие есть возможные значения у атрибутов name можно почитать в документации - https://help.shopify.com/themes/development/templates/customers-addresses
Следующее что нам нужно сделать, это добавить нужную форму которая ответственна за добавление дополнительной информации. За это у нас ответственна форма:
{% form 'customer_address', customer.new_address %}Добавьте следующий код:
{% form 'customer_address', customer.new_address %}
<div class="form_wrap">
<h3 class="form_title">Информация о компании</h3>
<ul class="input_list">
<li class="input_item">
<dl class="form_cell">
<dt class="form_cell_title">
<label for="user_company">Название компании:</label>
</dt>
<dd class="form_field_wrap">
<input type="text" id="user_company" placeholder="Введите полное название компании" name="address[company]" class="form_field ">
</dd>
</dl>
</li>
<li class="input_item">
<dl class="form_cell">
<dt class="form_cell_title">
<label for="user_company">Адрес компании:</label>
</dt>
<dd class="form_field_wrap">
<input type="text" id="user_company" placeholder="Адрес компании" name="address[address1]" class="form_field ">
</dd>
</dl>
</li>
<li class="input_item">
<dl class="form_cell">
<dt class="form_cell_title">
<label for="user_phone">Телефон:</label>
</dt>
<dd class="form_field_wrap">
<input type="tel" id="user_phone" placeholder="+7 (XXX) XXX-XX-XX" name="address[phone]" class="form_field">
</dd>
</dl>
</li>
<li class="input_item">
<dl class="form_cell">
<dt class="form_cell_title form_v2_mod">
<label for="user_inn">ИНН:</label>
</dt>
<dd class="form_field_wrap">
<input type="text" id="user_inn" placeholder="ХХХХХХХХХХ" name="address[zip]" class="form_field">
</dd>
</dl>
</li>
<li class="input_item row_mod right_mod">
<label class="radio_check">
<input required name="check" type="checkbox" checked="checked" class="radio_check_input"><span class="radio_check_text">Я согласен с правилами пользования сайтом</span>
</label>
</li>
</ul>
<div class="btn_wrap">
<button type="submit" class="btn">Отправить</button>
</div>
</div>
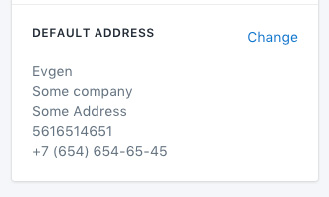
{% endform %}Теперь перейдем по адресу your-store-name.myshopify.com/account/addresses и заполним ту форму которую мы только что создали, после заполнения нажмем на кнопку ‘Отправить’. После того как мы добавили какую-то информацию в эти поля, просмотреть мы сможем их через админку во вкладке ‘Customers’ выбрав свой аккаунт и в блоке ‘DEFAULT ADDRESS’ будет отображена та информация которую мы ввели в форму.

Также еще проставим в инпуты следующие значения:
{% form 'customer_address', customer.new_address %}
<div class="form_wrap">
<h3 class="form_title">Информация о компании</h3>
<ul class="input_list">
<li class="input_item">
<dl class="form_cell">
<dt class="form_cell_title">
<label for="user_company">Название компании:</label>
</dt>
<dd class="form_field_wrap">
<input value="{{ customer.default_address.company }}" type="text" id="user_company" placeholder="Введите полное название компании" name="address[company]" class="form_field ">
</dd>
</dl>
</li>
<li class="input_item">
<dl class="form_cell">
<dt class="form_cell_title">
<label for="user_company">Адрес компании:</label>
</dt>
<dd class="form_field_wrap">
<input value="{{ customer.default_address.address1 }}" type="text" id="user_company" placeholder="Адрес компании" name="address[address1]" class="form_field ">
</dd>
</dl>
</li>
<li class="input_item">
<dl class="form_cell">
<dt class="form_cell_title">
<label for="user_phone">Телефон:</label>
</dt>
<dd class="form_field_wrap">
<input value="{{ customer.default_address.phone }}" type="tel" id="user_phone" placeholder="+7 (XXX) XXX-XX-XX" name="address[phone]" class="form_field">
</dd>
</dl>
</li>
<li class="input_item">
<dl class="form_cell">
<dt class="form_cell_title form_v2_mod">
<label for="user_inn">ИНН:</label>
</dt>
<dd class="form_field_wrap">
<input value="{{ customer.default_address.zip }}" type="text" id="user_inn" placeholder="ХХХХХХХХХХ" name="address[zip]" class="form_field">
</dd>
</dl>
</li>
<li class="input_item row_mod right_mod">
<label class="radio_check">
<input required name="check" type="checkbox" checked="checked" class="radio_check_input"><span class="radio_check_text">Я согласен с правилами пользования сайтом</span>
</label>
</li>
</ul>
<div class="btn_wrap">
<button type="submit" class="btn">Отправить</button>
</div>
</div>
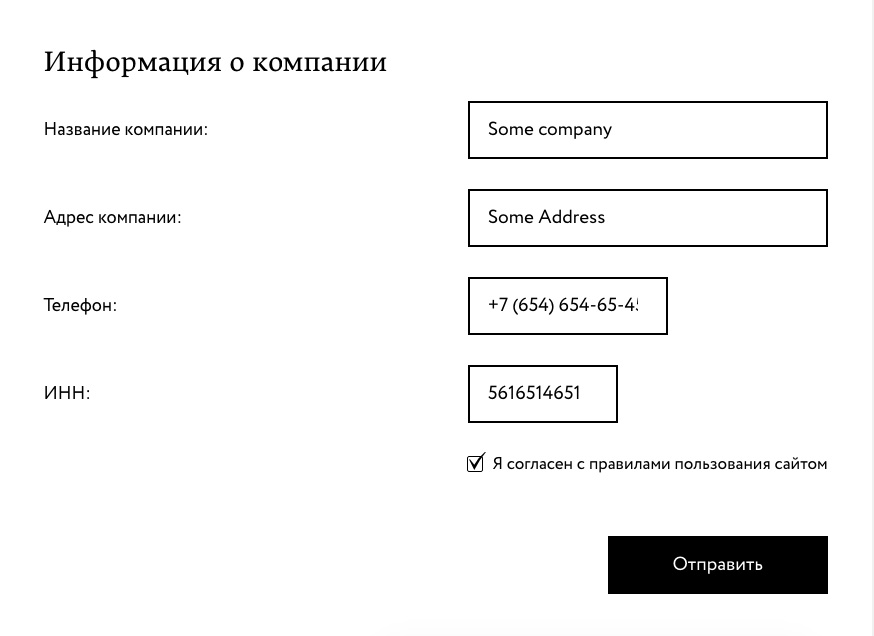
{% endform %}Это делается для того, чтобы когда мы уже заполнили эти поля и отправили форму, в следующий раз когда мы захотим перейти на страницу addresses снова, то мы уже увидим следующую картину:

То есть мы просто здесь подставили те значение которые мы заполнили до этого.