Shopify: Displaying the menu
In this article we will speak about how to display the navigation in Shopify. Let’s display such menu:

Creation of the menu in the admin panel
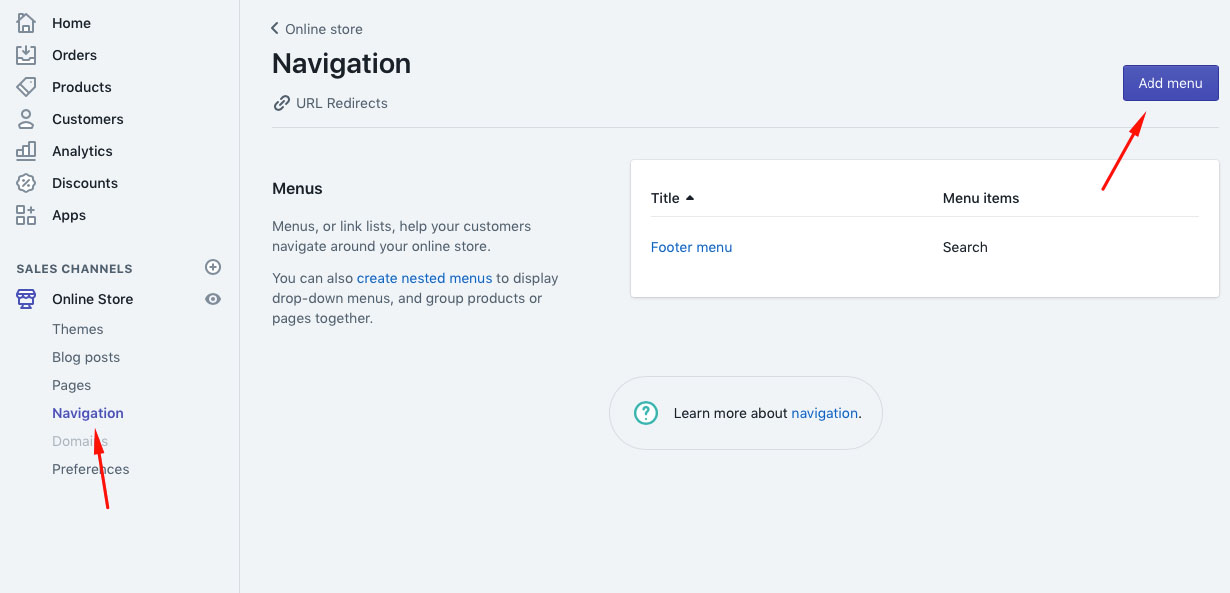
So, the first we need to do is to create the menu in our admin panel. For this we go to ‘Navigation’ tab and click ‘Add menu’ as shown on the screenshot:

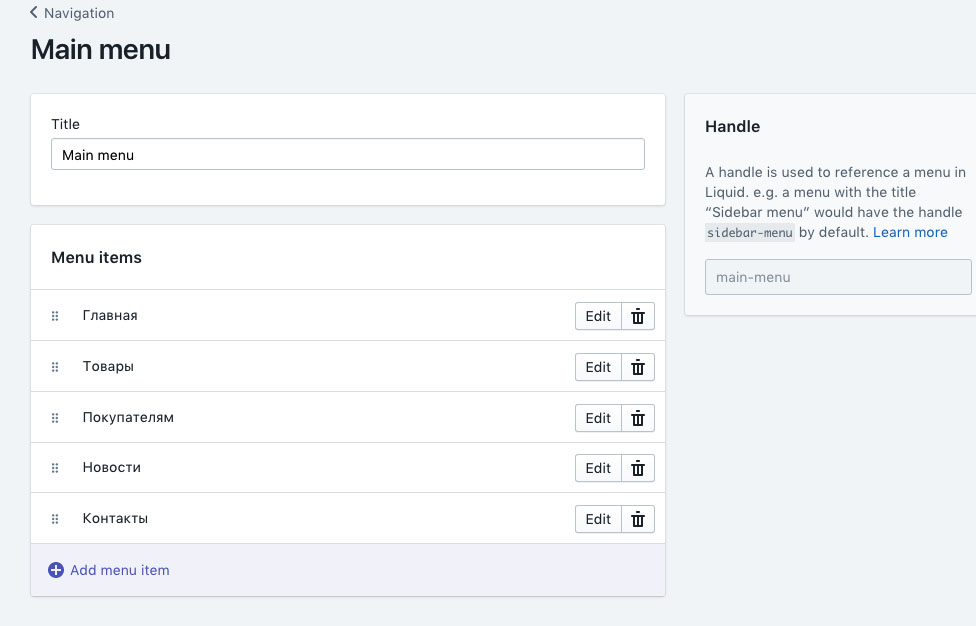
Add there our links clicking ‘Add menu item’ and put the necessary url. Also, we gave the name to our menu in the field ‘Title’.
The result should be the following:

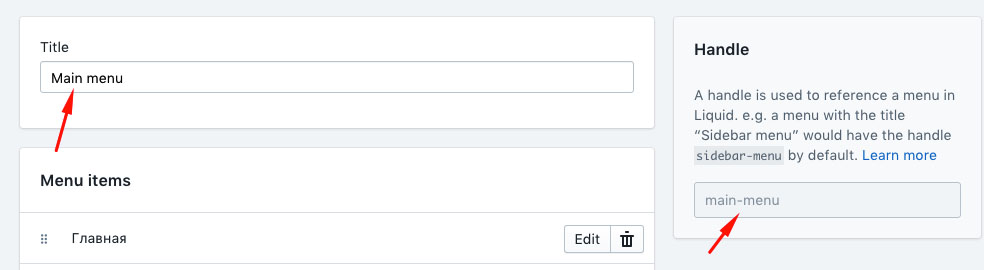
There is ‘handle’ in each created menu. Due to this we can refer to the specific menu that we need. This ‘handle’ we can proscribe manually:

After we had added some menu items, click ‘Save menu’ and our menu will be created. Next what we need, is to bring the menu in our structure.
2.Creation of the menu structure
Let’s create the proper structure for our menu. The structure will be like this:
<nav class="header_menu">
<ul class="header_menu_list">
<li class="header_menu_item">
<a href="#" class="header_menu_link"></a>
</li>
</ul>
</nav>The next we need to do is to read out with cycle all our links that lie in the folder ‘Main menu’.
Add the following code to our ul:
<ul class="header_menu_list">
{% for link in linklists.main-menu.links %}
<li class="header_menu_item">
<a href="{{ link.url }}" class="header_menu_link">{{ link.title }}</a>
</li>
{% endfor %}
</ul>Let’s analyze the code a bit more.‘linklists’ includes all the menus that were created in the admin panel. ‘linklist.links’ returns an array of links of a specific menu. Here you can see the ‘handle’ that we prescribed in our admin panel - ‘main-menu’.
‘linklists.main-menu.links’ here we pull out all the links that are in the ‘main-menu’. The same we can do with other menus that were created in the admin panel, we just need to set the proper ‘handle’, and here we simply write down the name of the link and its url.
As a bonus, let’s do one more thing and change our link a bit:
<a {% if link.active %} class="header_menu_link active_mod" {% endif %} href="{{ link.url }}" class="header_menu_link">{{ link.title }}</a>At this place we do the checking and if the link is active, we add to it the corresponding class ‘active_mod’.
That’s all.