Shopify: Menu output
In this article, we’ll look at how to display navigation in Shopify. We will deduce here such menu in a site header:

1.Create a menu in the admin panel
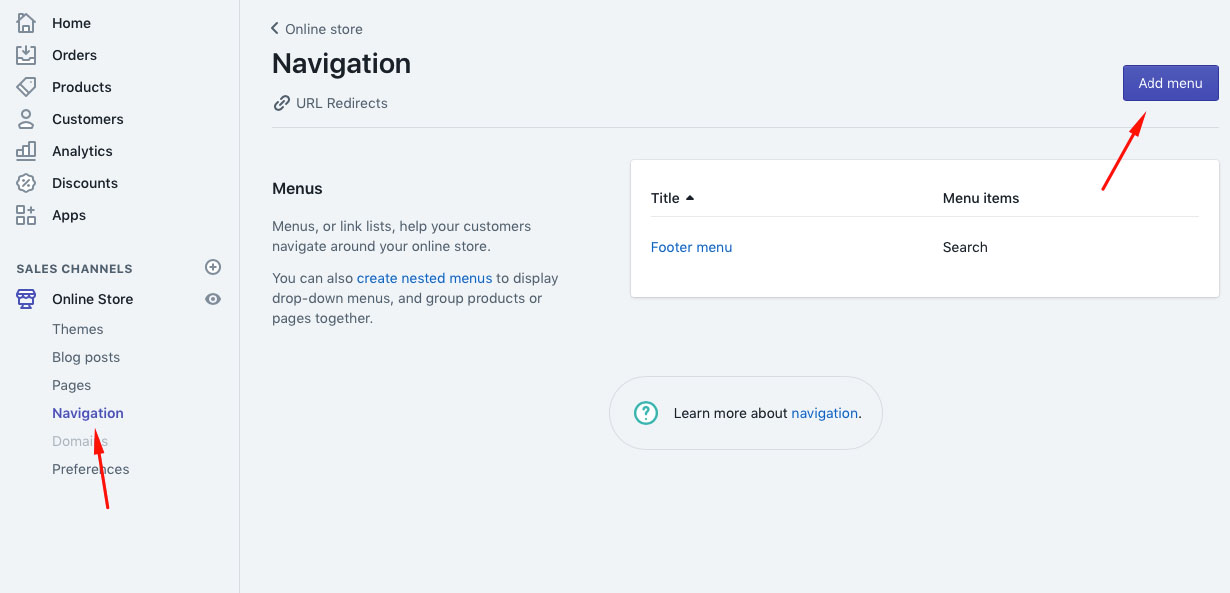
And so the first thing we need to do is create a menu in our admin panel. To do this, go to the admin area, go to the tab ‘Navigation’ and click on the button ‘Add menu’ as shown in the screenshot:

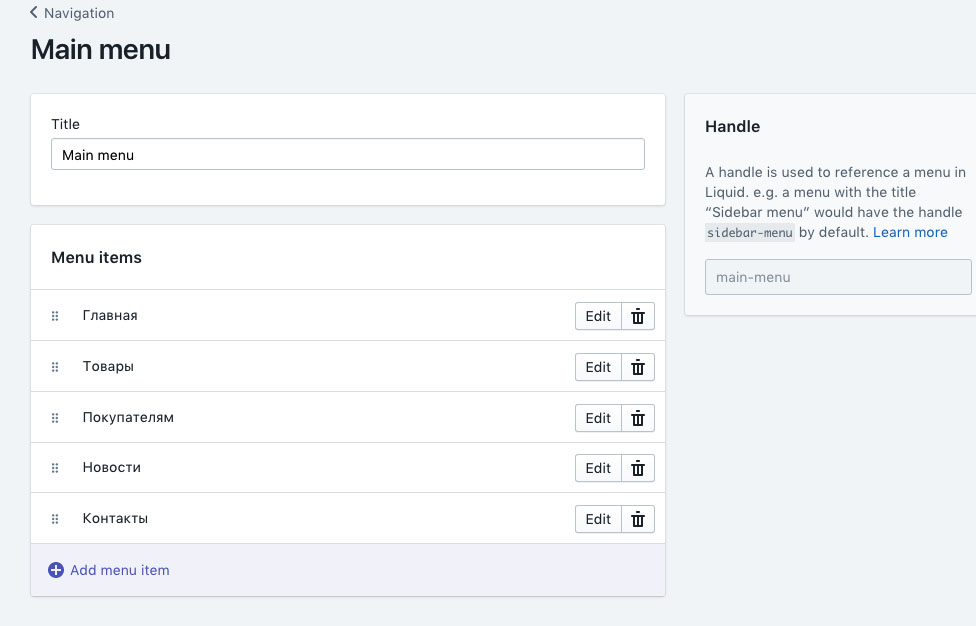
Add our links by clicking on the button ‘Add menu item’, and put the desired url. Also give the name of our menu in the field ‘Title’.
You should get the following:

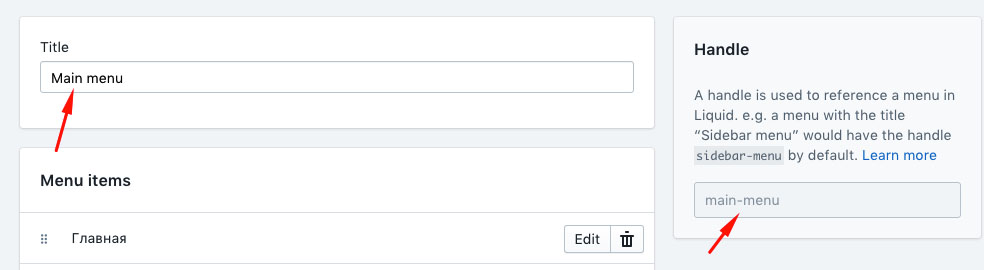
Each menu created has its own menu. ‘handle’. Thanks to this, we can refer to the specific menu that we need. This ‘handle’ can also be written manually:

After we added several menu items, click on the button ‘Save menu’, our menu will be created. The next thing we need is to bring this menu to our structure.
2.Creating a structure under the menu
Let’s create a suitable structure for our menu. Our structure will be as follows:
<nav class="header_menu">
<ul class="header_menu_list">
<li class="header_menu_item">
<a href="#" class="header_menu_link"></a>
</li>
</ul>
</nav>The next thing we need to do is cycle out all of our links that we have in our ‘Main menu’.
Add the following code to our ul:
<ul class="header_menu_list">
{% for link in linklists.main-menu.links %}
<li class="header_menu_item">
<a href="{{ link.url }}" class="header_menu_link">{{ link.title }}</a>
</li>
{% endfor %}
</ul>Let’s analyze the code a bit more. ‘linklists’ includes all the menus that you created in the admin panel. ‘linklist.links’ returns an array of links for a specific menu. Here you can see that ‘handle’ which we asked in our admin panel - ‘main-menu’.
‘linklists.main-menu.links’ Here we pull out all the links that are in the ‘main-menu’. The same conclusion we can do with other menus created by us in the admin panel, just need to substitute the necessary ‘handle’. and here we just substitute the name of the link and its url.
Bonus let’s do one more thing, change a bit of our link:
<a {% if link.active %} class="header_menu_link active_mod" {% endif %} href="{{ link.url }}" class="header_menu_link">{{ link.title }}</a>Here we do a test, if the reference to which we are active, then add to it the corresponding class ‘active_mod’.
This is all for today.