Позиционирование блоков
В этой короткой статье мы разберем как лучше позицинировать подобные блоки.

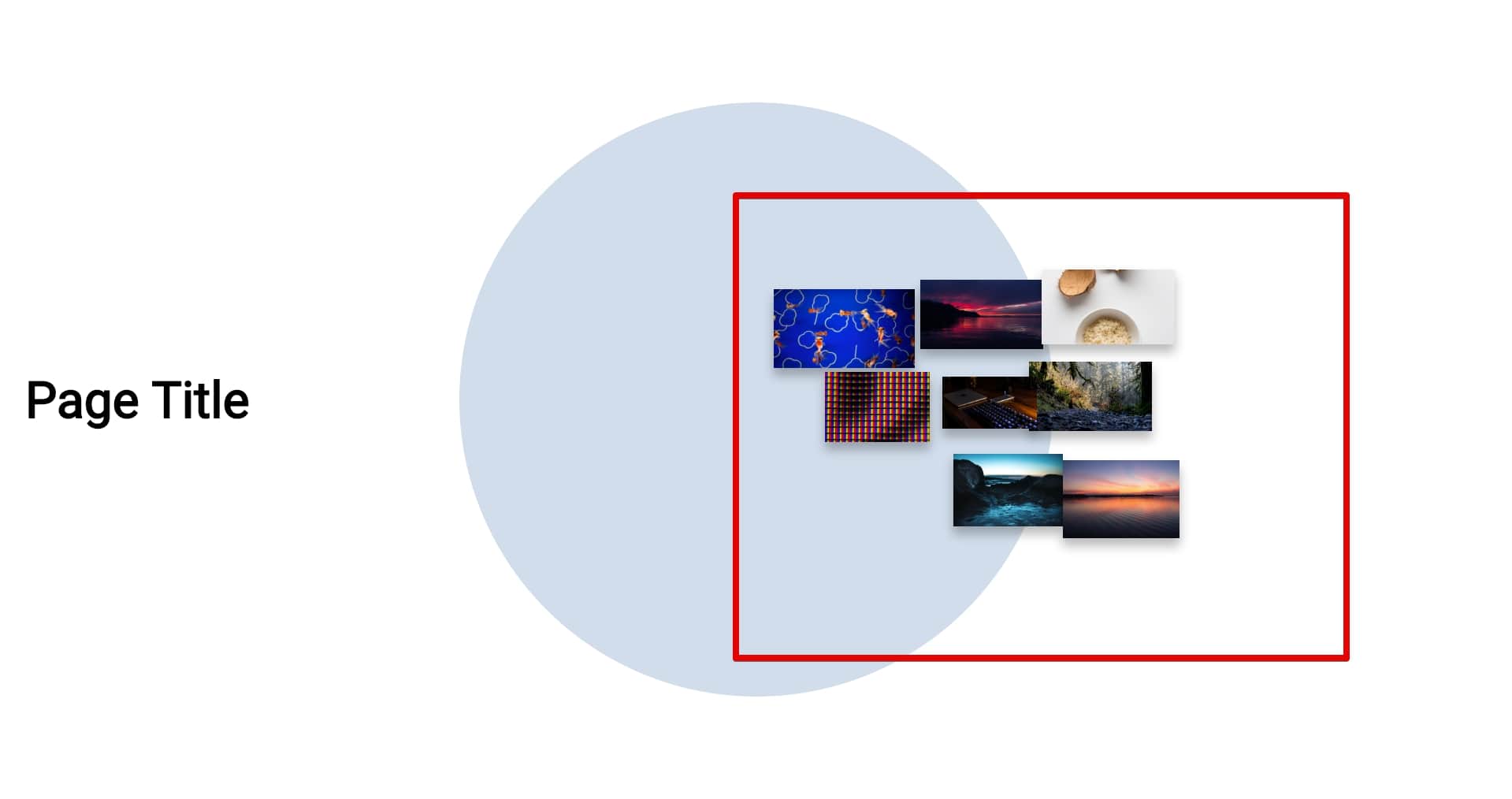
Эти изображение должны быть отдельными блоками так как в каждом из них при наведении будет проигрываться видео.
1. Неправильный способ
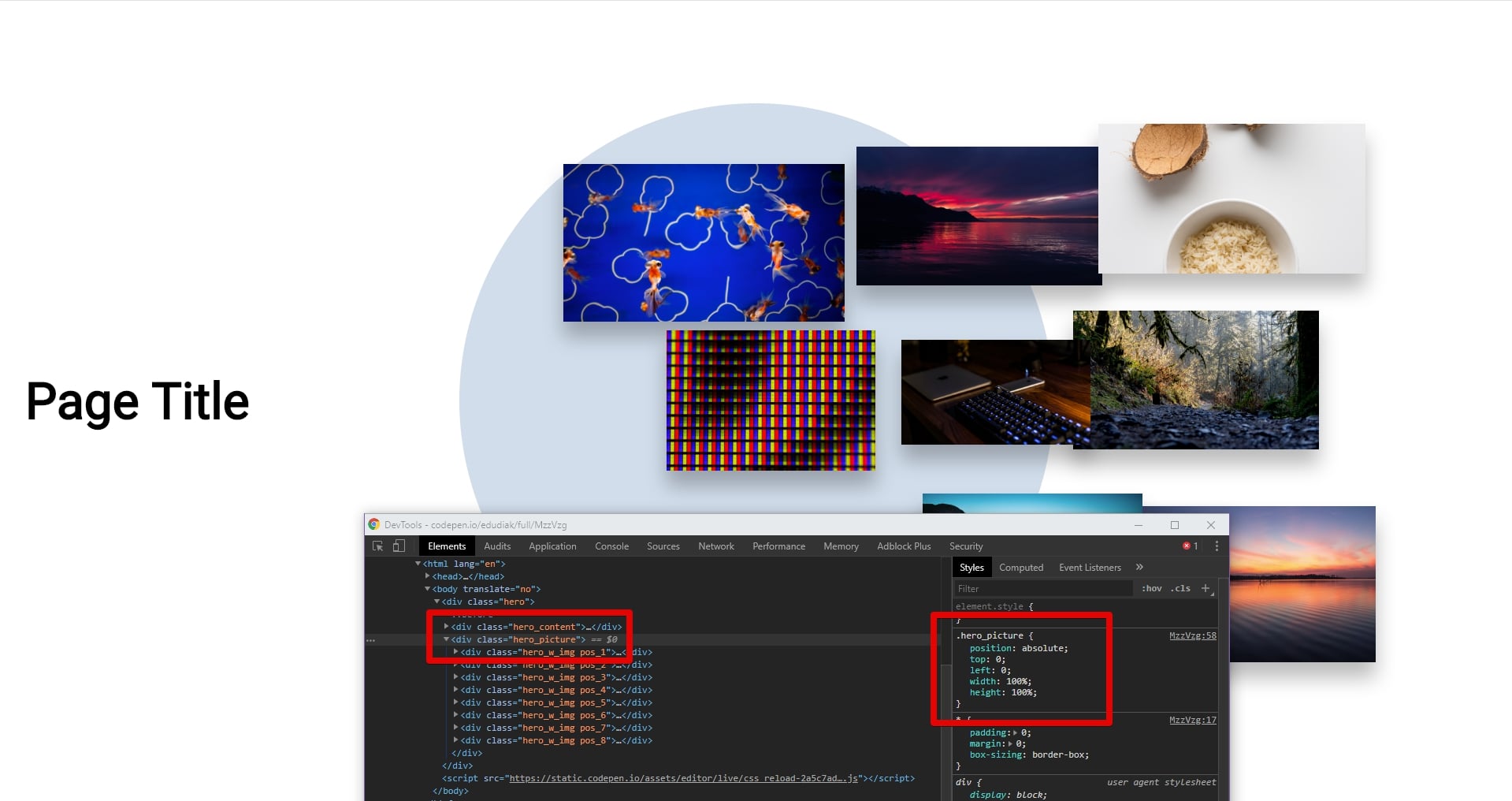
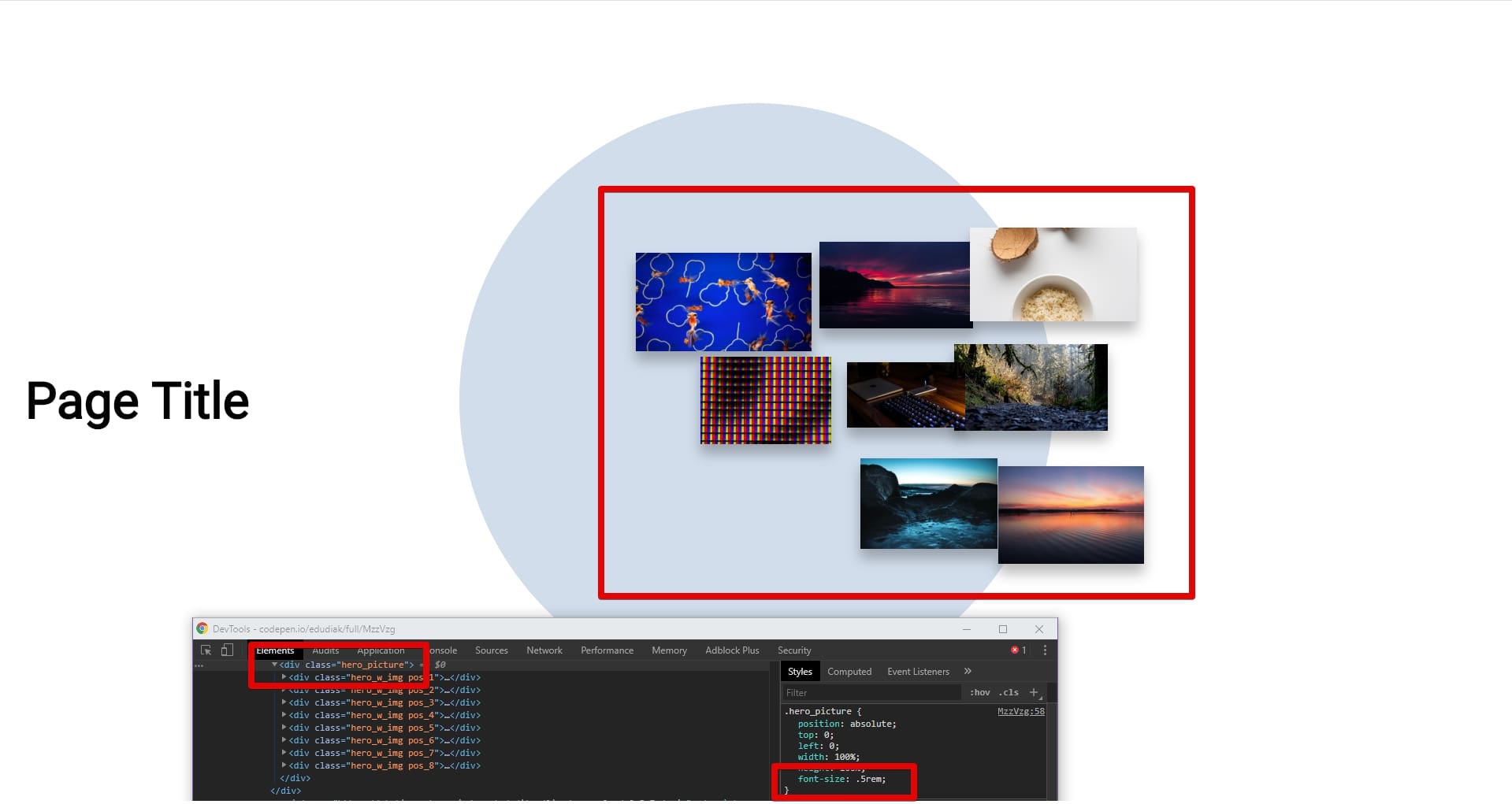
Имеется div.hero_picture который висит абсолютом и растянут на всю ширину и высоту секции

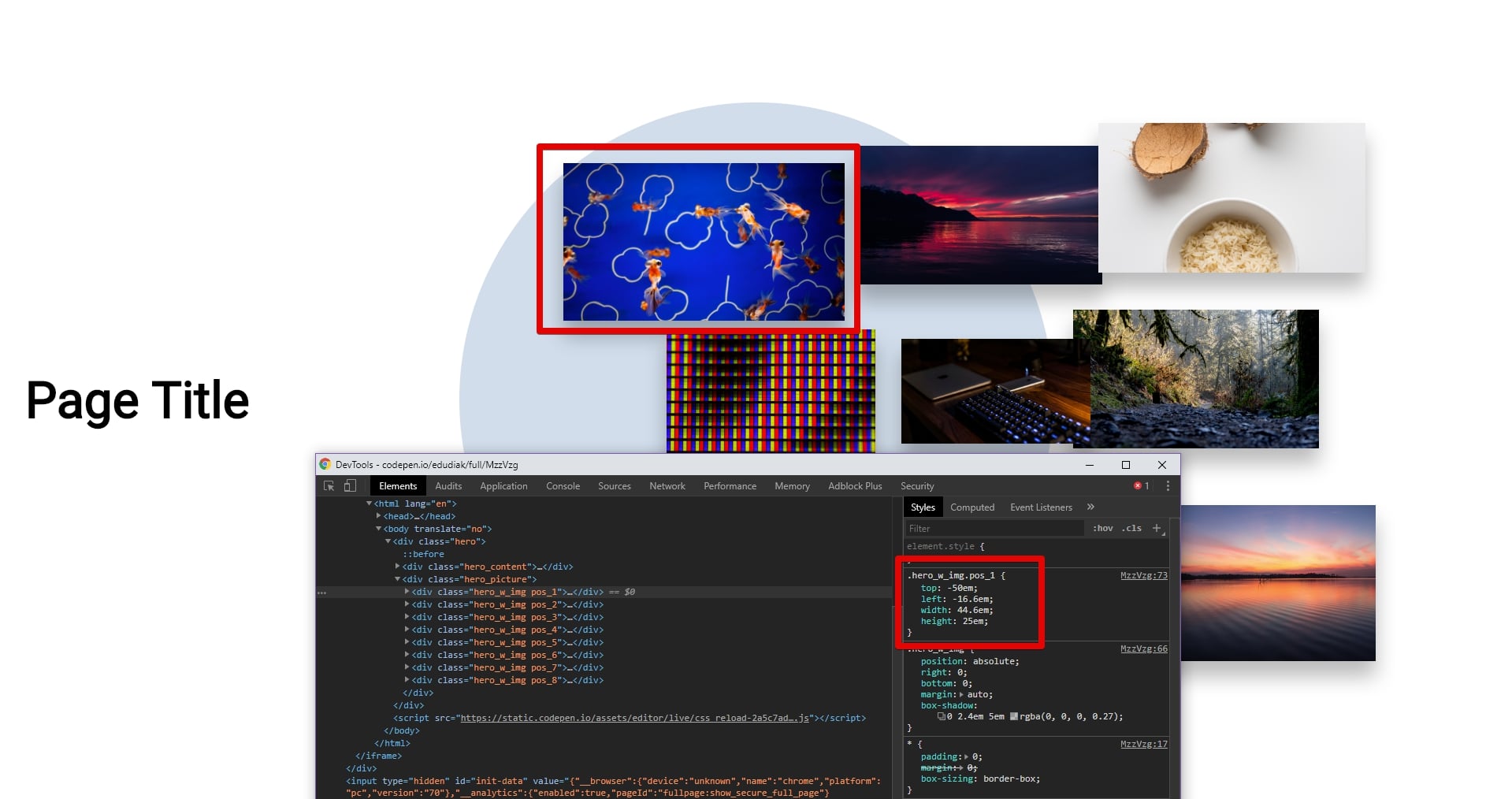
После этого мы размещаем дочерние элементы по моду от центра родительского блока, то есть здесь идет позиционирование элементов относительно секции посредством top, bottom, left, right.

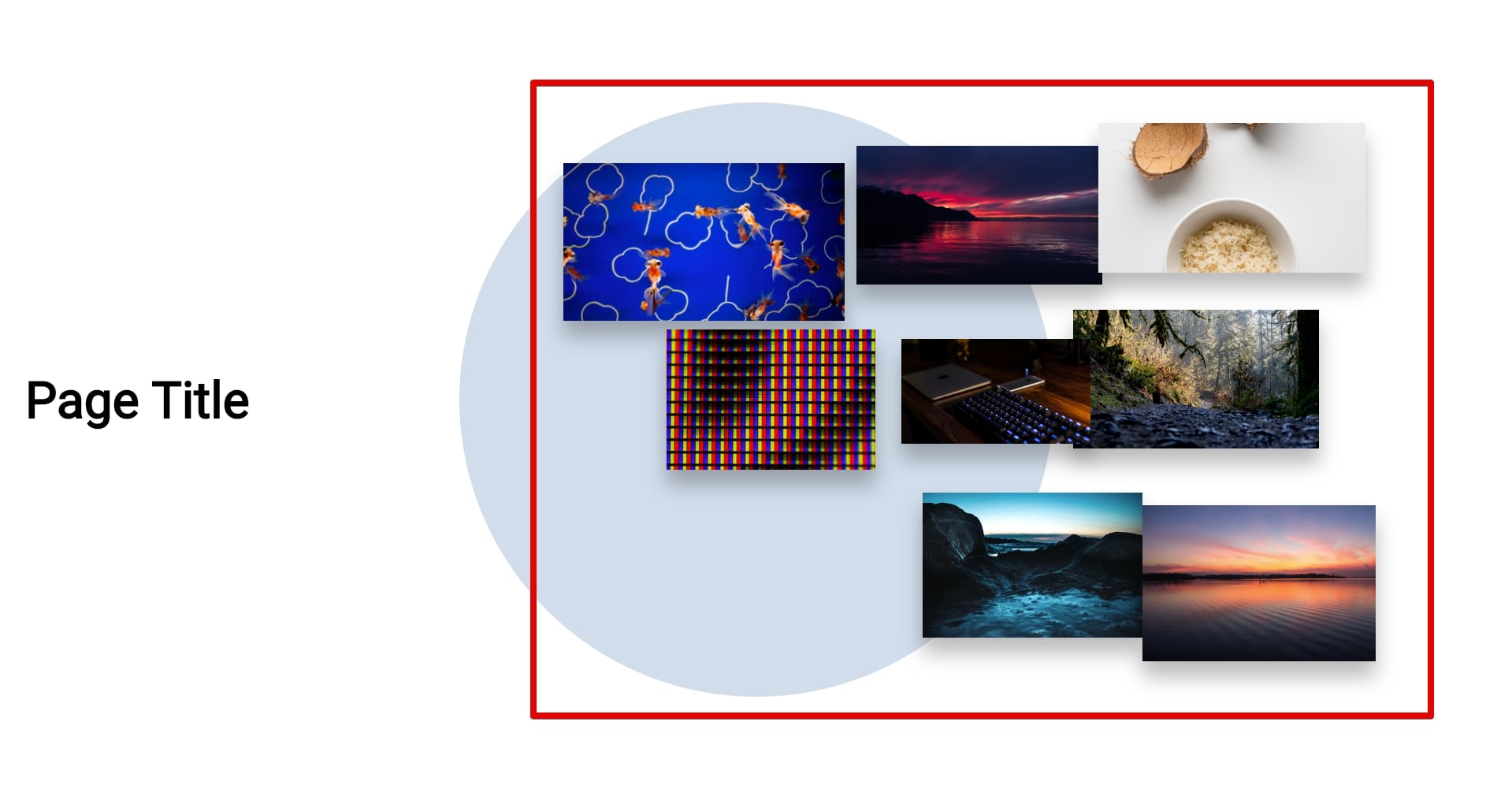
Итог неправильного способа
Минусы этого способа
-
При уменьшении размеров этих блоков при помощи задания font-size у родителя (для этого нужно использовать относительные единицы измерения)
 эти блоки смещается влево, то есть они не привязаны точно к центральной точке своего родителя.
эти блоки смещается влево, то есть они не привязаны точно к центральной точке своего родителя. -
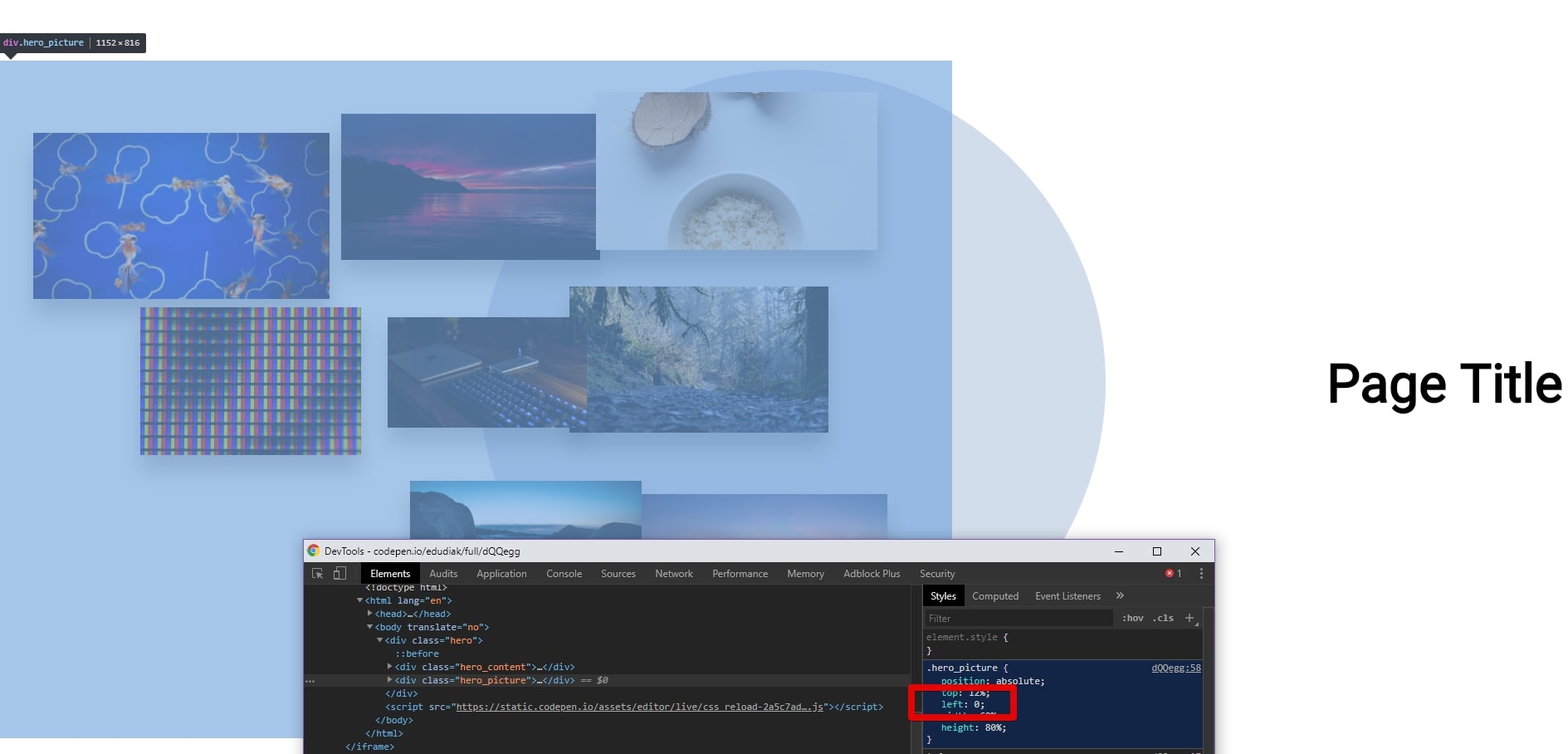
Если придется выровнять родительский блок не по левому краю а по правому, то здесь тоже тупик, не получится нормально без костылей сместить их, так как они привязаны к блоку который имеет размеры 100x100.
2. Правильный способ
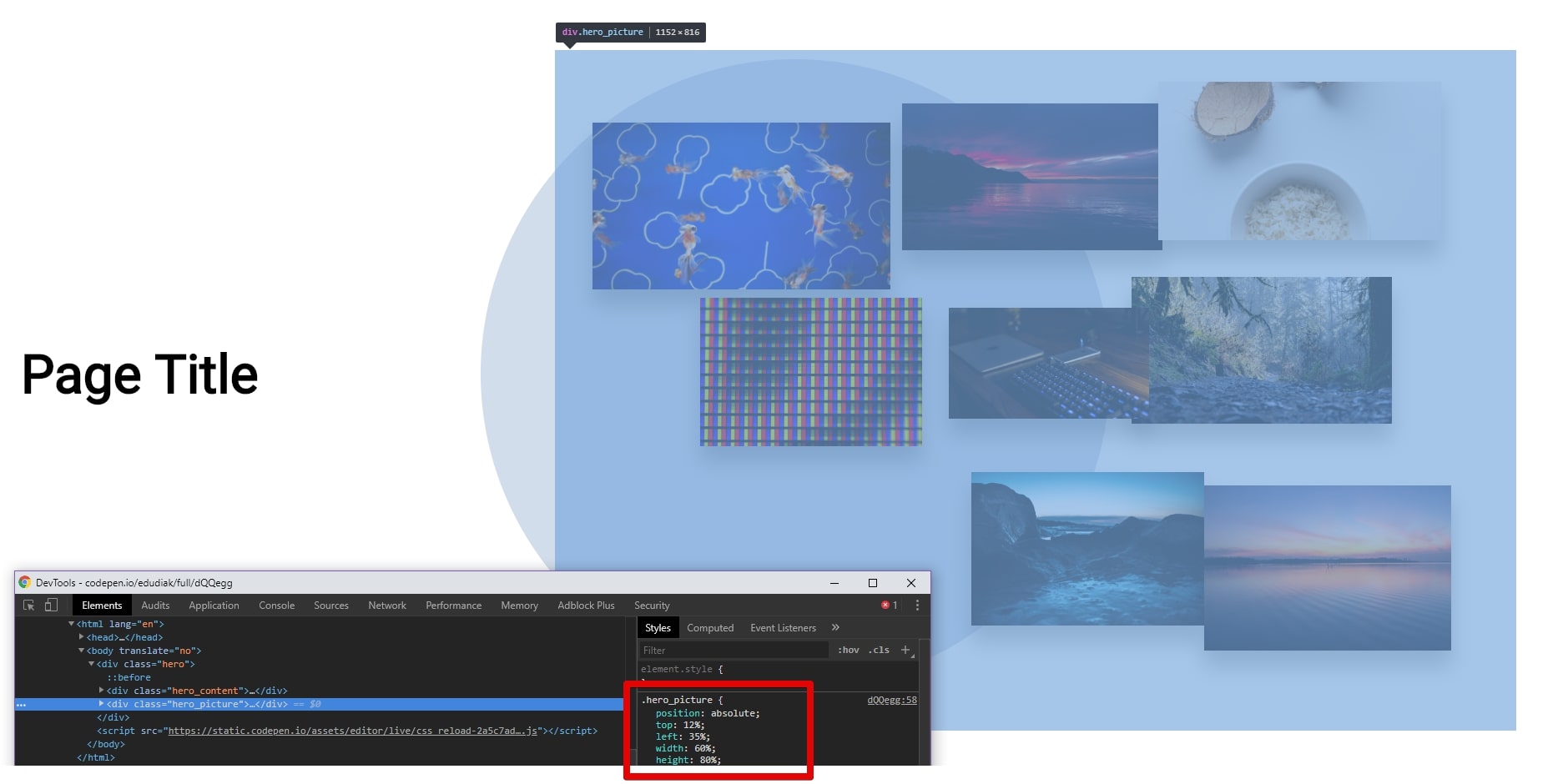
Структура у нас остается такая же. Только теперь стили для div.hero_picture будут такими:

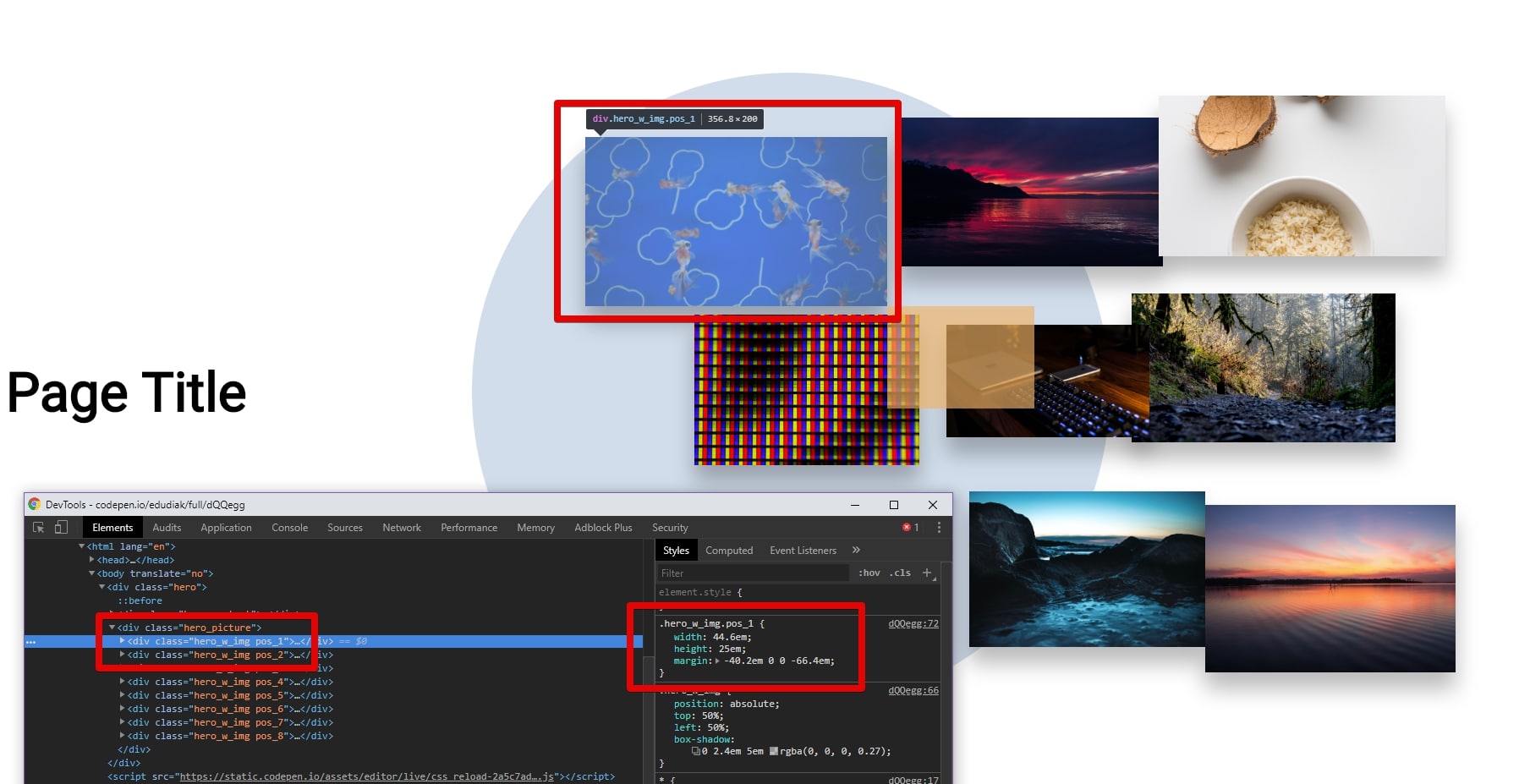
Мы распологаем родительский элемент в том месте где он должен быть. А у дочерних элементов стили будут такими:

Здесь мы размещаем их по центру родителя при помощи top: 50% и left: 50% а уже после по моду от центра при помощи margin мы перемещаем их в то место где они должны быть по макету.
Чем хорош этот способ ? Теперь блок div.hero_picture которые вмещает в себя блоки с фотографиями можно перемещать как угодно, достаточно просто изменить позицию и все будет отрабатывать как надо.

Также если вы захотите уменьшить этот блок при помощи font-size (для этого нужно использовать относительные единицы измерения) то он будет уменьшаться так как надо, центральная точка будет неизменна и внутренние элементы не будут смещаться в стороны при уменьшении.